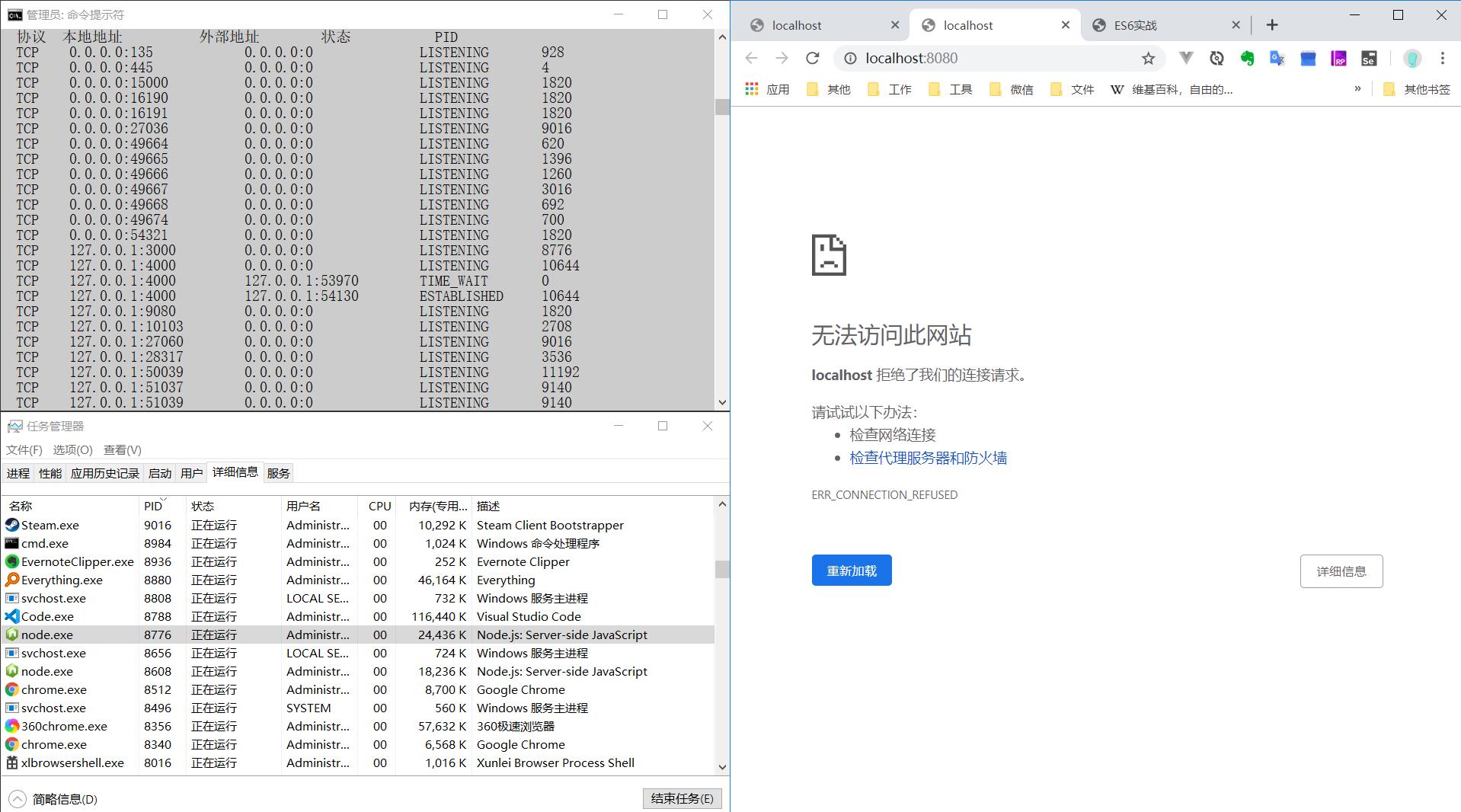
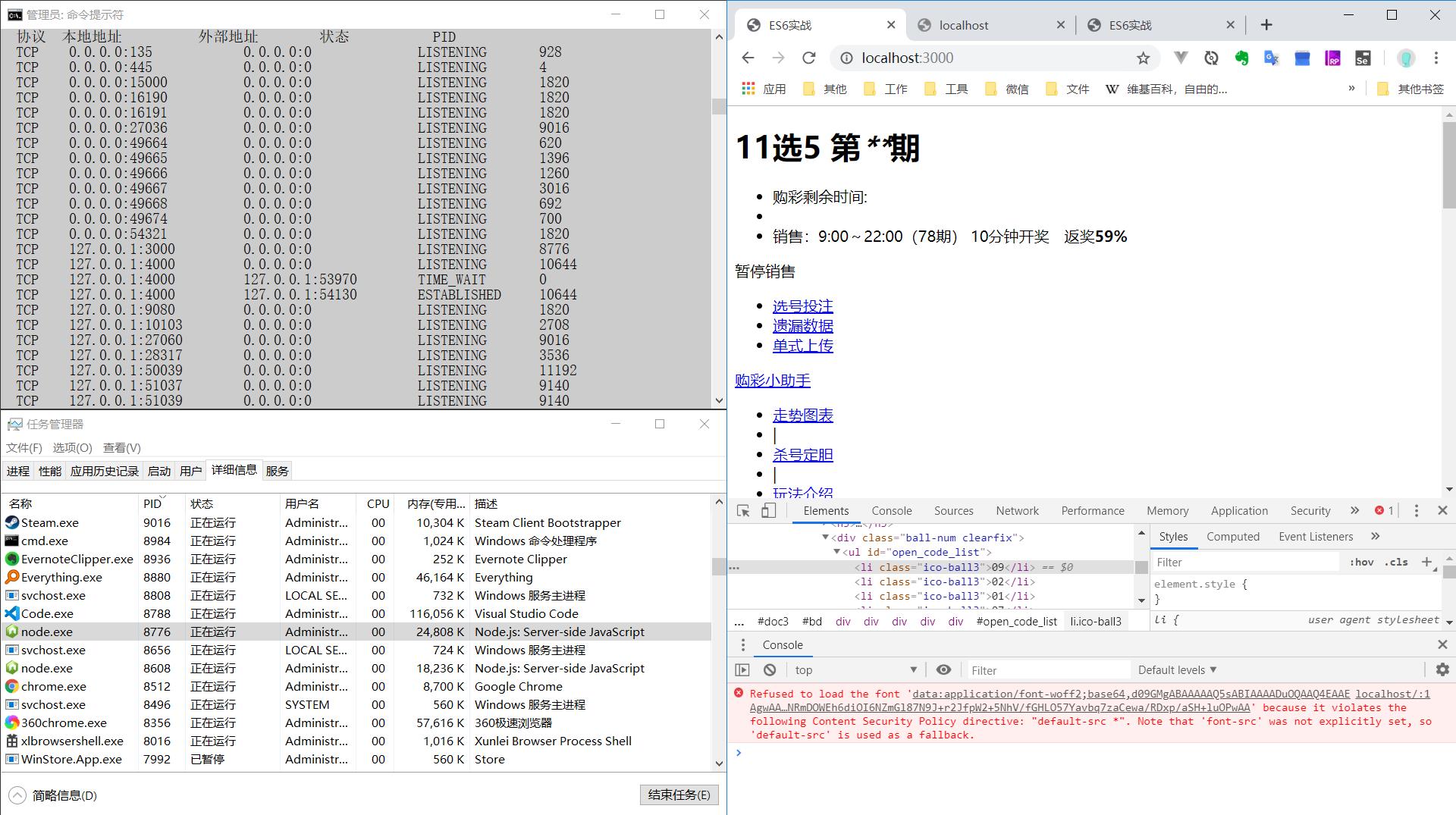
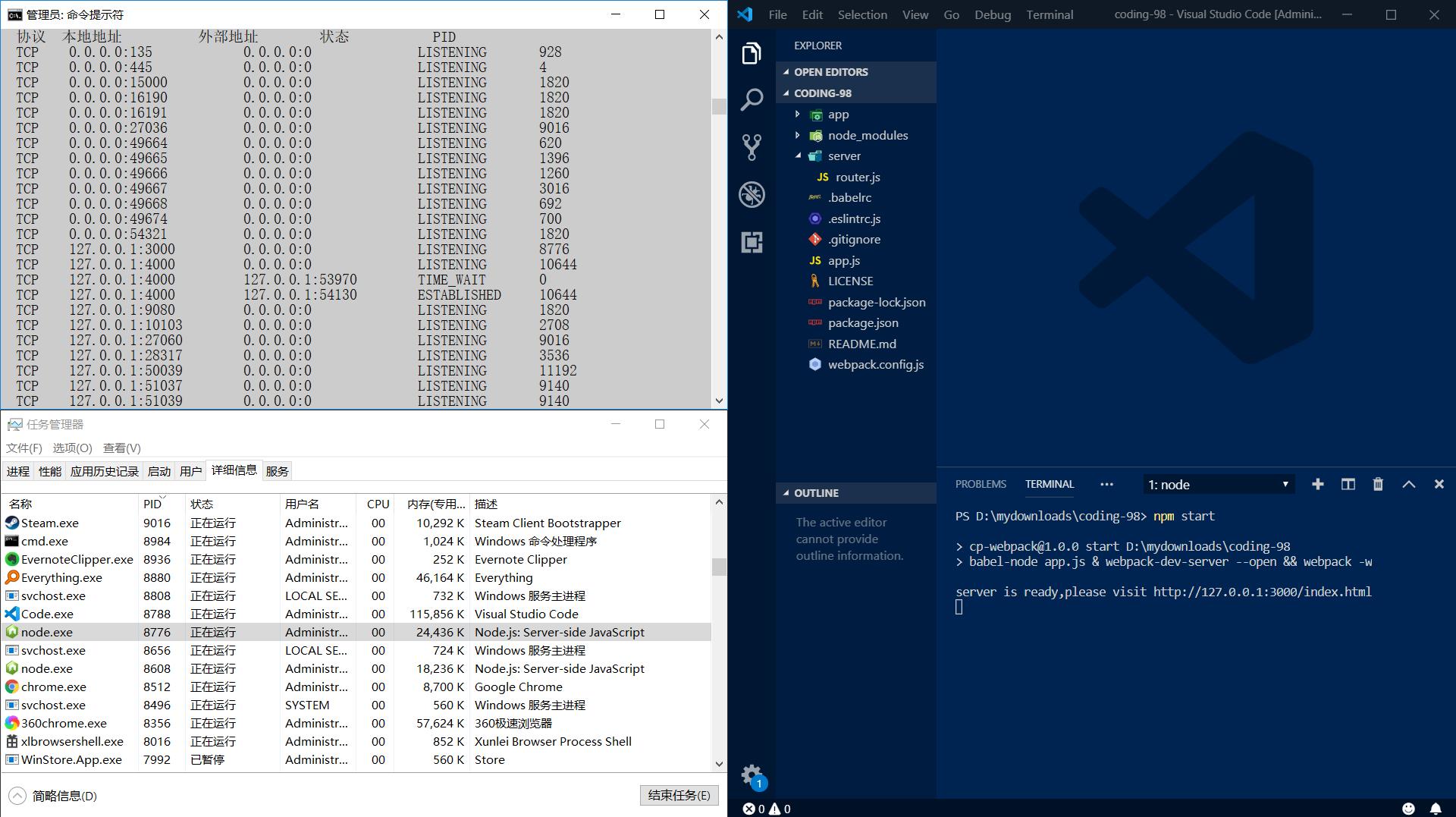
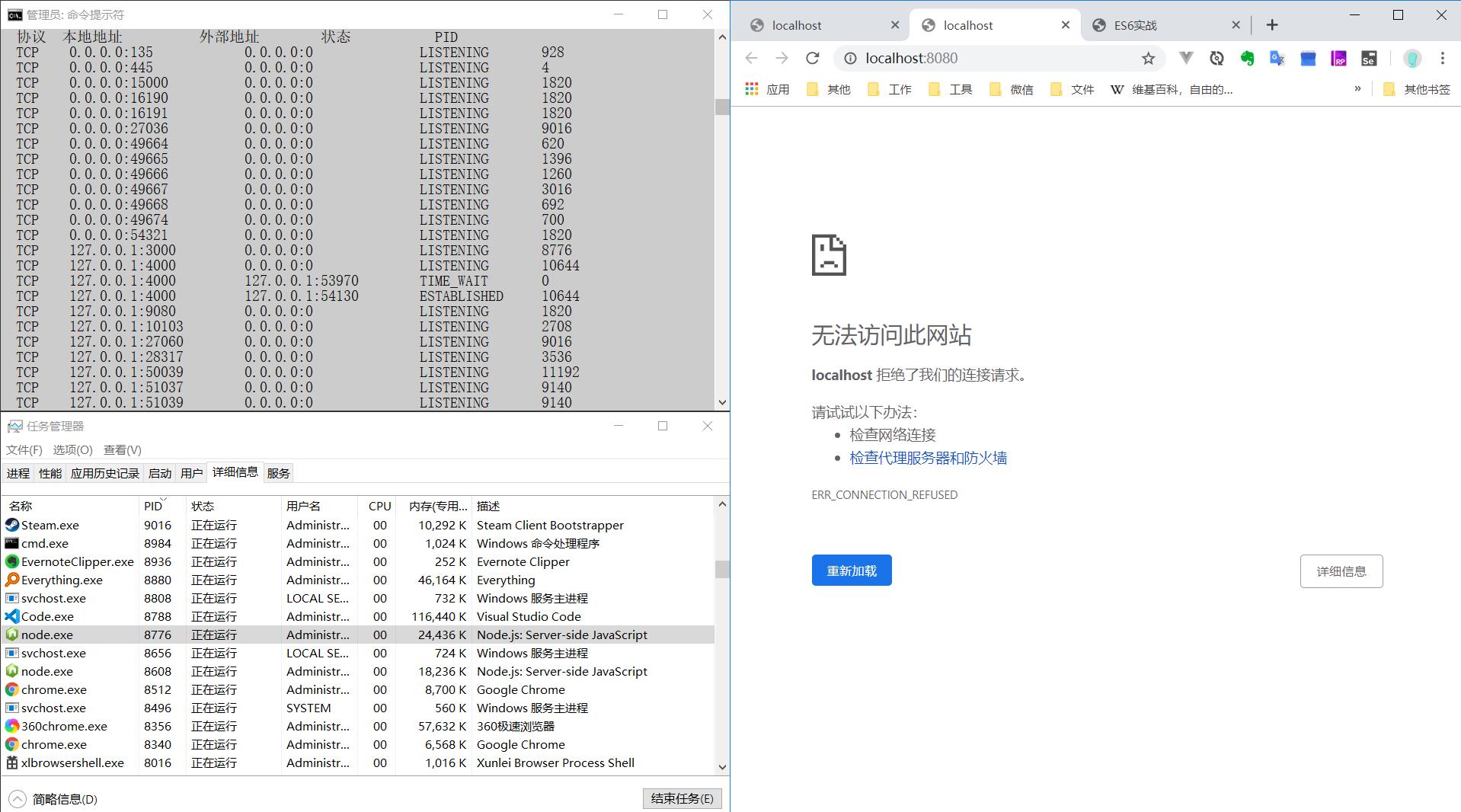
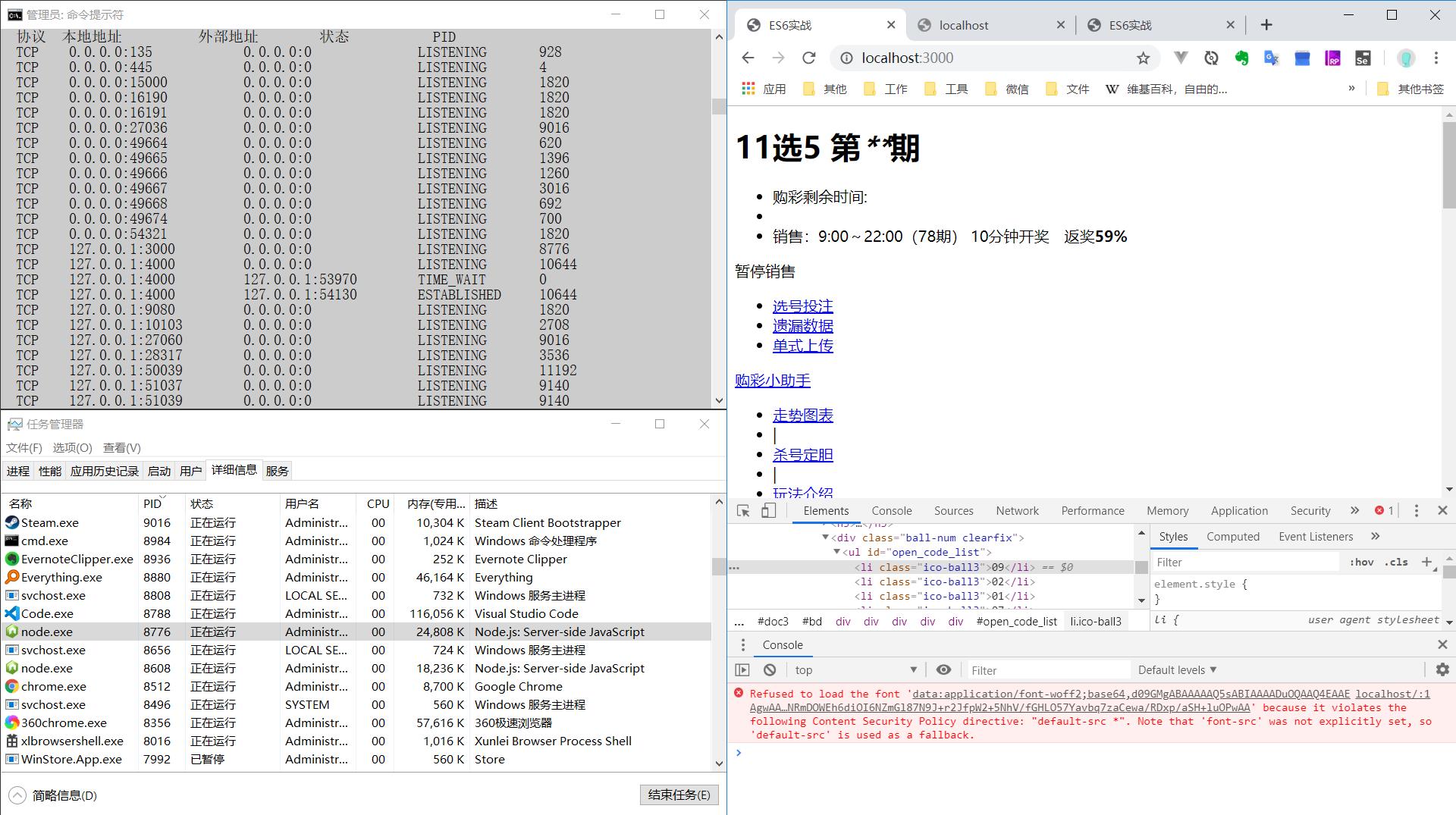
老师,可以帮忙看下么,npm start 以后,8080无法访问,3000报下面的错误,CSS无法正确加载
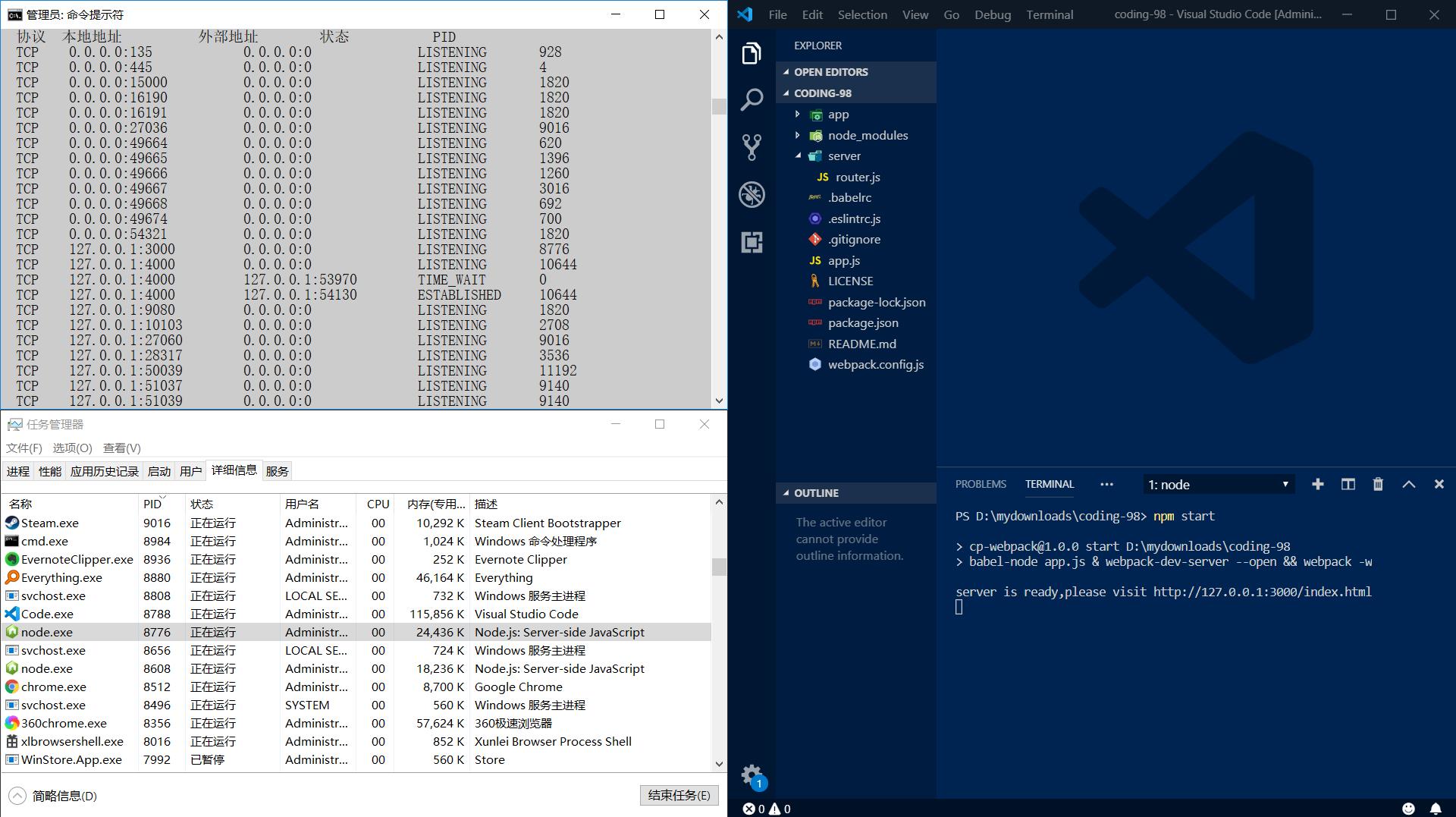
确认了8080没有别占用,后面自己试了下8080,也可以使用,请帮忙看下


看了问题里面其他小伙伴的问题,在8080访问的时候没有解决,老师帮忙看下吧
补充:我自己写了个使用8080的webpack demo,8080可以正常使用
1387
收起
确认了8080没有别占用,后面自己试了下8080,也可以使用,请帮忙看下


看了问题里面其他小伙伴的问题,在8080访问的时候没有解决,老师帮忙看下吧
补充:我自己写了个使用8080的webpack demo,8080可以正常使用