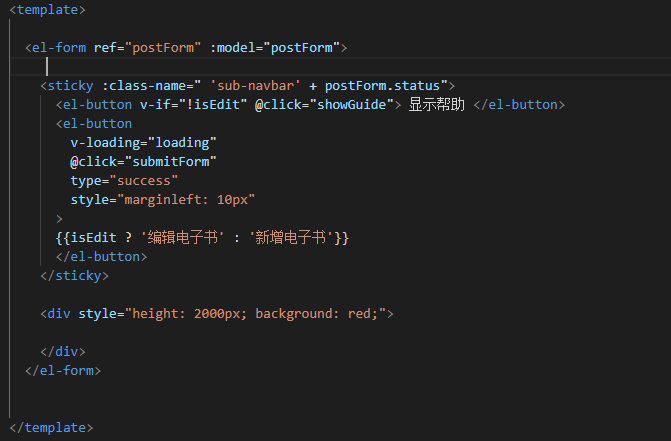
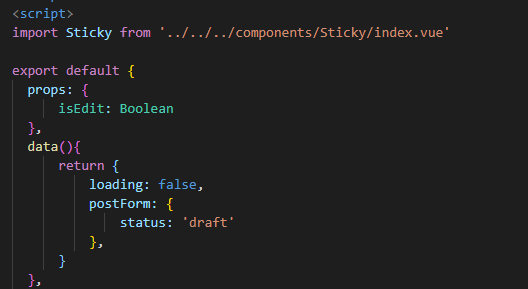
postForm.status设置会使sticky 的样式失效
<sticky :class-name=" 'sub-navbar' + postForm.status">
在没设置status时,正常生效,但是在设置了status为 draft之后就失效了

685
收起
正在回答
1回答
Vue Element+Node.js开发企业通用管理后台系统
- 参与学习 2829 人
- 提交作业 428 份
- 解答问题 1716 个
基于Element的中后台课程,一套中小型企业通用的后台管理系统
了解课程

















