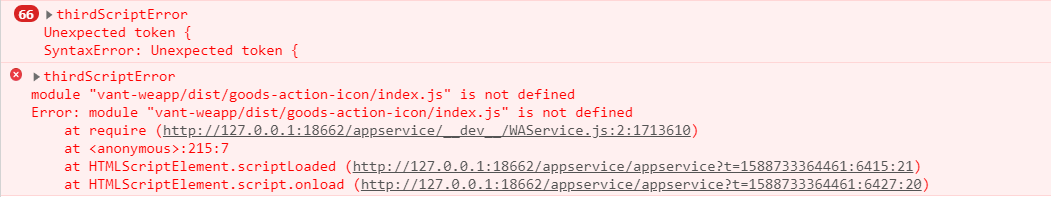
vant-weapp报错module "vant-weapp/dist/goods-action-icon/index.js" is not defined
1.按照官网安装:npm i @vant/weapp -S --production
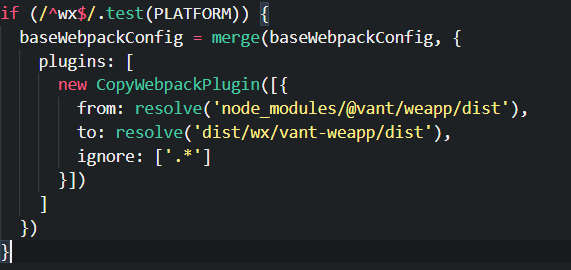
2.webpack.base.conf.js的配置如下
3.app.json引用:
“usingComponents”: {
“van-button”: “@vant/weapp/dist/button/index”
}
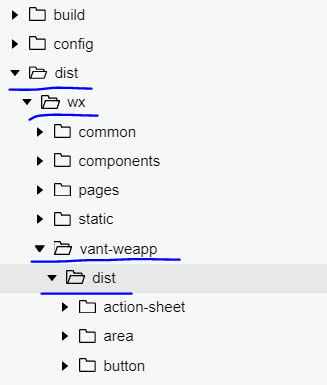
4.微信开发工具中有vant-weapp的目录
但是报错如下
1796
收起







