vant-weapp在百度小程序中不显示
配置如下:
安装:cnpm i @vant/weapp -S --production
webpack修改:
if (/^swan$/.test(PLATFORM)) {
baseWebpackConfig = merge(baseWebpackConfig, {
plugins: [
new CopyWebpackPlugin([{
from: resolve('node_modules/@vant/weapp/dist'),
to: resolve('dist/swan/@vant/weapp/dist'),
ignore: ['.*']
}])
]
})
}
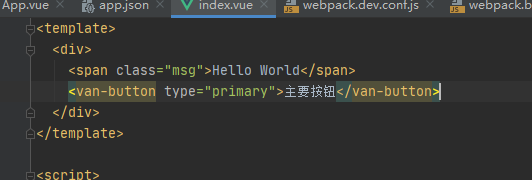
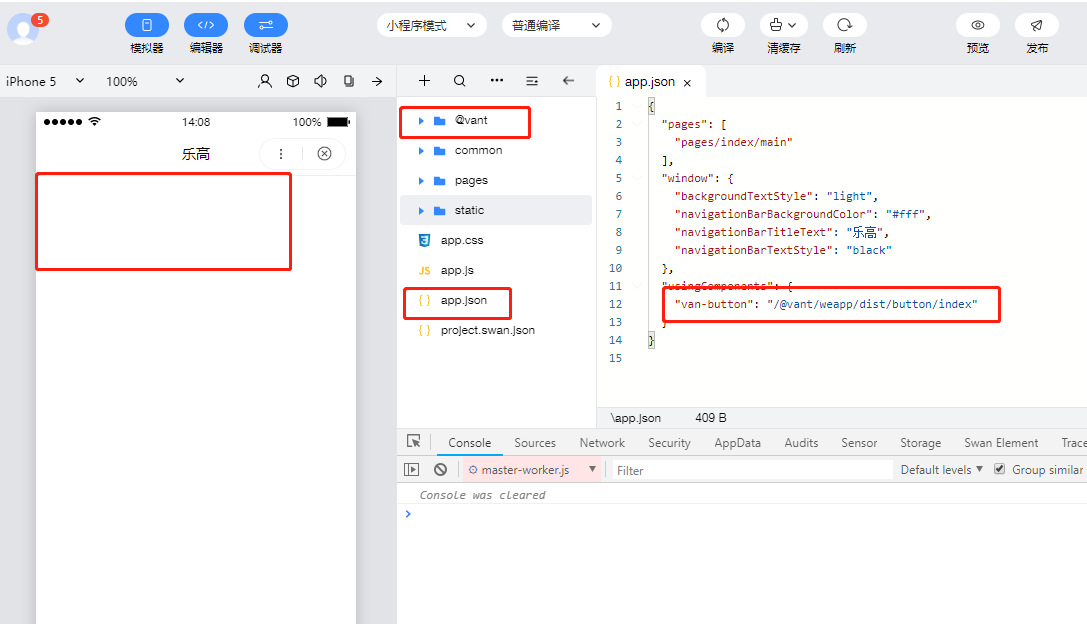
app.json修改:(/@vant/weapp/dist/button/index和@vant/weapp/dist/button/index)都不可用
"usingComponents": {
"van-button": "/@vant/weapp/dist/button/index"
}
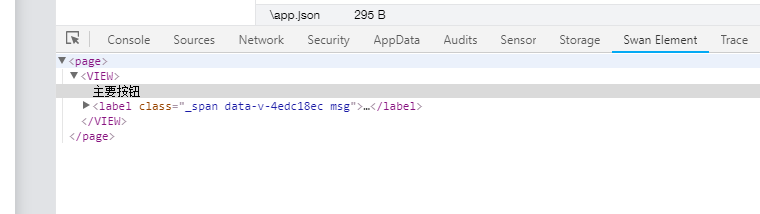
画面消失什么都不显示,无报错,请问我配置的有什么问题
其中修改成@vant/weapp/dist/button/index,画面显示,但是按钮未被渲染。


引用路径和文件相对位置
1766
收起









