赞同,你说的问题确实存在。我看过前端视频了,我以user/update_information.do更新用户信息接口为例,说说我的理解。
在status=0,请求成功的情况下:前端有一些情况是需要后端的msg的,如更新用户信息接口,下面是java传给前端的信息,包括status=0,msg="更新个人信息成功"和user对象。
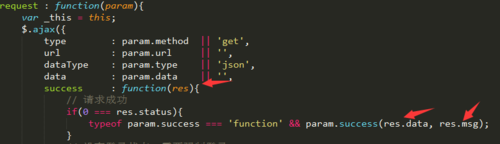
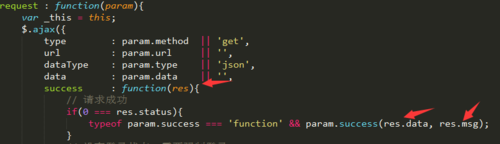
return ServerResponse.createBySuccess("更新个人信息成功",updateUser);前端会用ajax调用后端的接口,返回成功后会拿到对象res,res中包含咱们后端传过去的status,data,msg。当请求成功后,会把data和msg的内容回调给调用这个接口的函数。

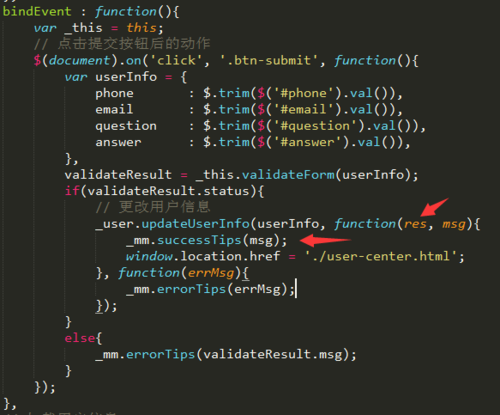
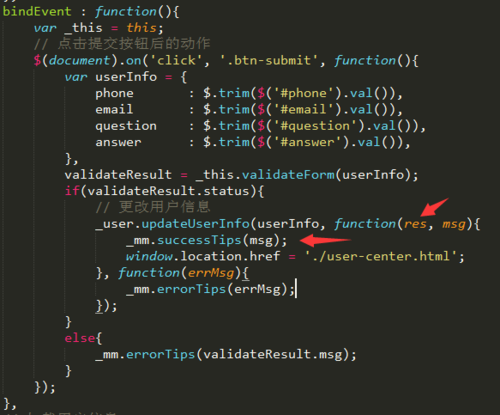
下面这段代码是前端点击了更改个人信息中的提交按钮的绑定事件的js代码,箭头指向的res对应咱们后端的data,msg对应msg。
这个接口其实是没有用到咱们封装的data的,更改用户信息后,出现一个弹出框,然后把页面跳转到个人中心。

上面的情况是用到了msg的,有一些情况如个人中心,显示用户的信息。调用后端/user/get_information.do方法。个人中心页面 只需要我们后端的data字段,然后通过模板引擎渲染。这里就用不到msg。咱们后端也是这样传递的。
return ServerResponse.createBySuccess(user);
向你所说,有的接口return ServerResponse.createBySuccessMessage("xxx成功");这样是很对的。
而视频中老师有时就直接return ServerResponse.createBySuccess("xxx成功");这里面还是String。
就拿更新商品为例,视频中老师返回的是:
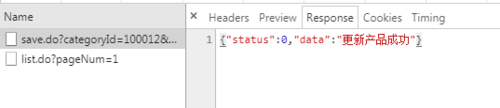
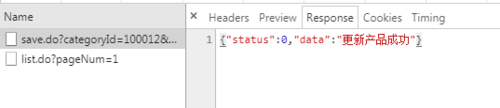
return ServerResponse.createBySuccess("更新商品成功");传给前端的就是:{"status":0,"data":"更新产品成功"}
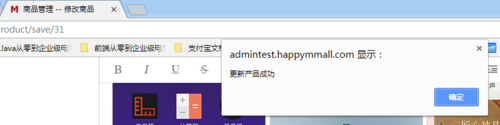
你也可以自己在后台的系统中试试,点击一个商品,修改一下:http://admintest.happymmall.com
data中的信息是更新产品成功:

更新成功后前端需要alert提示框。

但前端要什么呢,前端要的是msg,只需要一个提示框"更新产品成功",然后跳转到列表页就行了。
但是我们要msg,你传的是data,这不就坑了吗,也没穿msg啊,和前面贴的代码不相符啊,怎么成功的?
这里需要说一下,前端代码分为前台和后台。Rosen老师主要讲了前台的代码。我上面贴的图也都是前端中前台项目的代码。
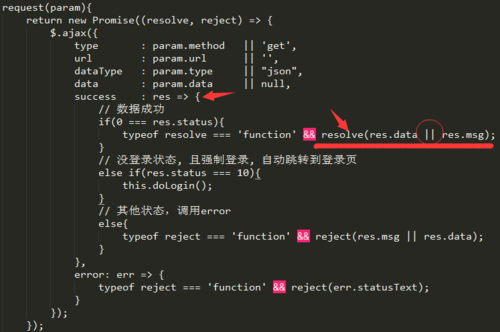
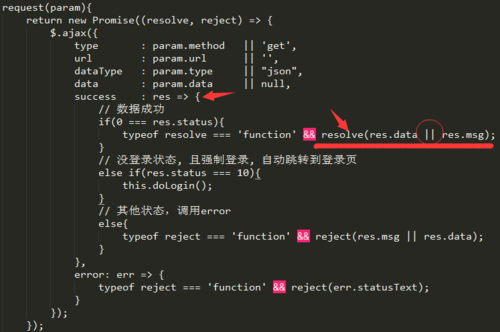
在前端的后台管理代码中,图一的内容,也就是ajax请求成功后的返回变了,变成了下面的内容。

这里resolve是回调函数,里面有一个参数,是data||msg,有data就先传data,没有data再传msg。
所以这里,你无论createBySuccess还是createBySuccessMessage,两个方法其实都可以。
这也是困扰我很久的问题,也是最近才搞清楚,希望对你有帮助。