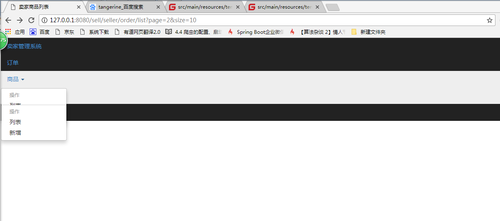
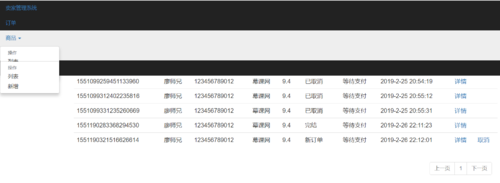
我引入css正确 但是在浏览器上却变成了下面这模样 我去掉了其他信息 下图只有nav
正在回答 回答被采纳积分+3
11回答
蒋犇犇
2019-02-26 23:16:29
同样的问题我也遇到了,谁能给个答案。

<head> <meta charset="utf-8"> <title>卖家后端管理系统</title> <link href="https://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet"> <link rel="stylesheet" href="/ordering/css/style.css"> <link href="https://cdn.bootcss.com/bootstrap-fileinput/4.4.7/css/fileinput.min.css" media="all" rel="stylesheet" type="text/css" /> </head>
点开查看后面3条评论
No_7479
2019-11-06 16:54:24
慕尼黑7895541
2022-02-20 15:07:38
resources -> reload from disk
TRANSLATE with x
English
TRANSLATE with
Enable collaborative features and customize widget: Bing Webmaster Portal
LayJustDoIt
2017-12-08 18:08:53
问题已解决,确定采纳
还有疑问,暂不采纳