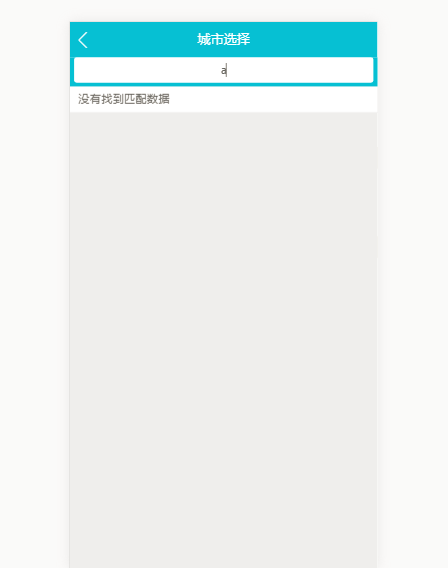
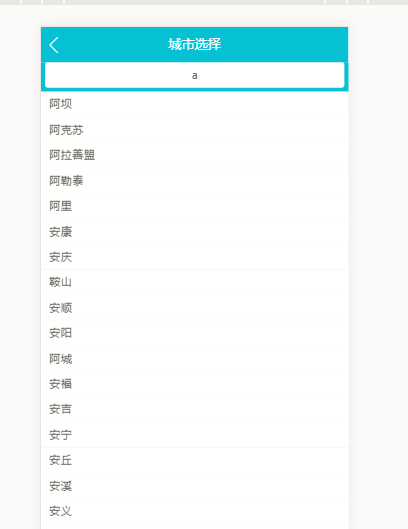
输入框开始输入时候显示没有匹配项,随后消失


老师,为什么我输入框开始输入的时候,开始会闪一下没有匹配项,随后马上消失呢?代码是按照你写的弄的(话说,这个截图截了很久才截取到QAQ)
969
收起
正在回答 回答被采纳积分+3
3回答
Vue2.5-2.6-3.0开发去哪儿网App 零基础入门到实战
- 参与学习 10733 人
- 提交作业 602 份
- 解答问题 8206 个
课程紧跟Vue3版本迭代,企业主流版本Vue2+Vue3全掌握
了解课程












