bootstrap 响应式实现原理??
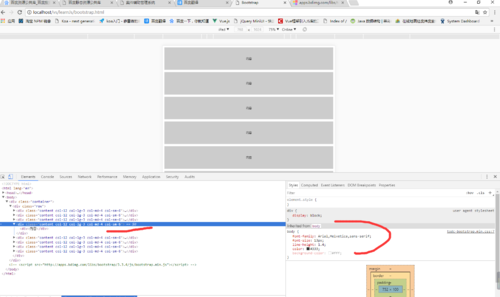
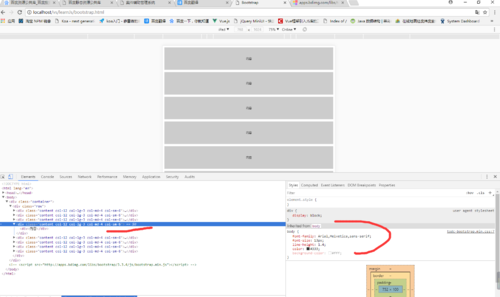
老师,问一下,为啥 我在源代码中找 这样实现的 原理代码,没找到,bootstrap 只添加了类名,就做到了这个效果,特想 看看它是怎么实现的,做到这样效果的,可我找了一下,没有找到实现的相应源代码在哪里?? 是我 找的方法有错吗?? 希望老师,能 提点一下,万分感谢!!


1066
收起
老师,问一下,为啥 我在源代码中找 这样实现的 原理代码,没找到,bootstrap 只添加了类名,就做到了这个效果,特想 看看它是怎么实现的,做到这样效果的,可我找了一下,没有找到实现的相应源代码在哪里?? 是我 找的方法有错吗?? 希望老师,能 提点一下,万分感谢!!