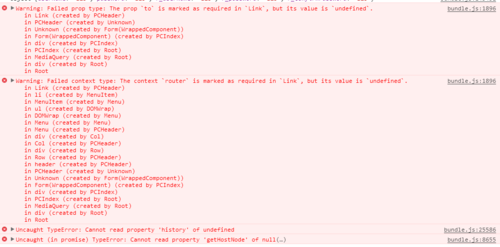
Link问题,导致登陆失败
头部引入了这些:
import React from "react";
import ReactDOM from 'react-dom';
import { HashRouter } from 'react-router-dom';
import {hashHistory} from "React-router";
import {
BrowserRouter as Router,
Route,
Link
} from 'react-router-dom';
但还是报错Link,history的错误,查了老师的博客,也试了好多次都没有改过来.
关于版本的问题发现好多同学都在问,大家有没有什么明确的解决方案,感觉因为这个花费了好多时间。。

1340
收起
正在回答
4回答
结合基础与实战学习React.js 独立开发新闻头条平台
- 参与学习 2768 人
- 解答问题 2126 个
轻松入门 React 开发,React Router 4 与 Webpack 2 完美升级项目
了解课程











