如何单元测试.tsx文件中setup定义的方法?

在.tsx组件文件中的setup方法中定义了一个方法(这个方法用了非方法内部定义的变量),想要在单元测试中调用它,测试它。如何写?
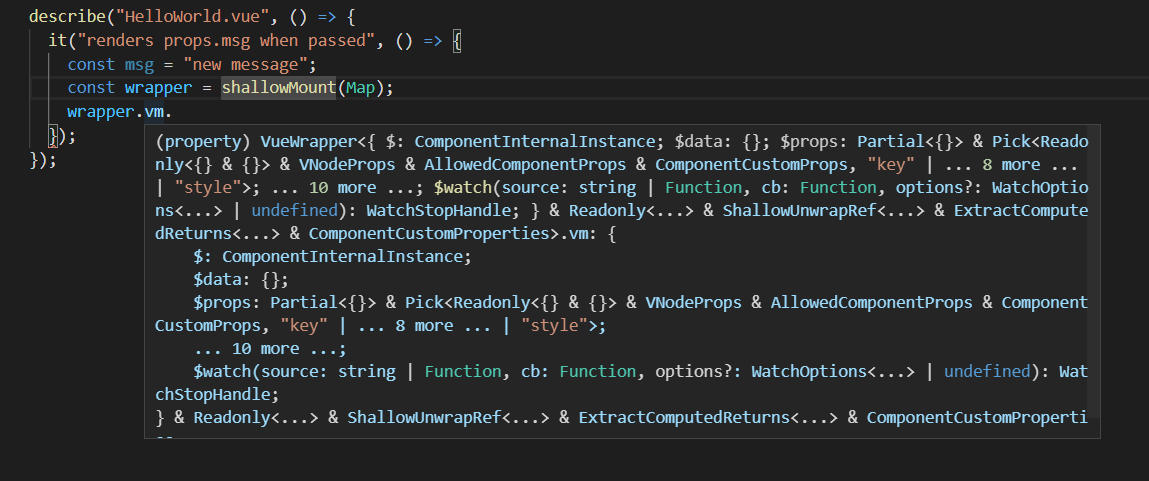
我直接const wrapper = shallowMount(HelloWorld); wrapper.vm点不出这个方法。没法调用它测试。vm类型不是any类型。
wrapper.vm也点不出这个组件中定义的变量,想给相关变量赋值后再调用方法去测试方法结果是否符合预期。
1362
收起



















