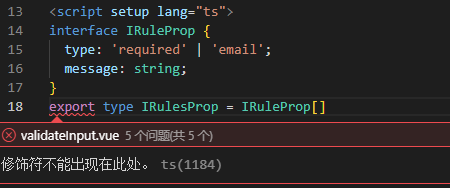
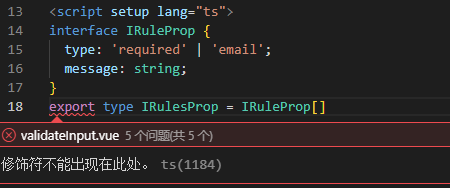
setup 语法糖 导出 type 飘红
老师您好,问题和这个相同
setup 3.2写法的 导出 type 飘红
也看了些参考资料
ts import type和export type 解决vite中导入类型报错的问题
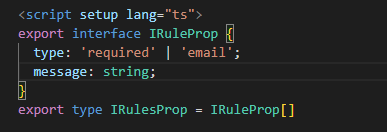
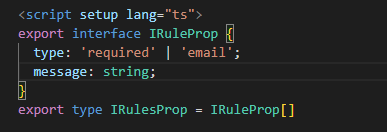
但是我发现如果接口也导出的话,可以规避这个问题,如下:

但是不是很能理解为什么会这样,根本原因是什么,望解惑
1658
收起
老师您好,问题和这个相同
setup 3.2写法的 导出 type 飘红
也看了些参考资料
ts import type和export type 解决vite中导入类型报错的问题
但是我发现如果接口也导出的话,可以规避这个问题,如下:

但是不是很能理解为什么会这样,根本原因是什么,望解惑