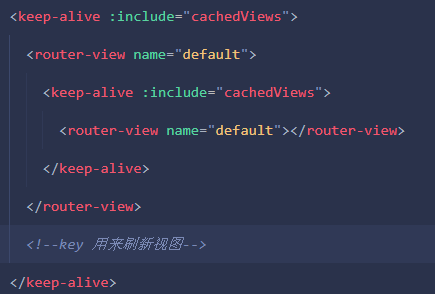
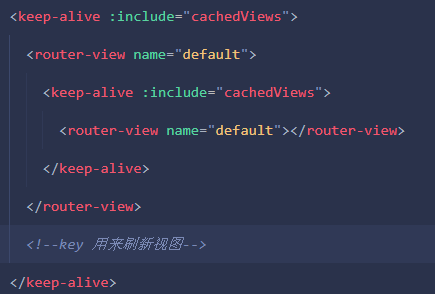
父子视图如何共用同一个keep-alive的缓存列表啊

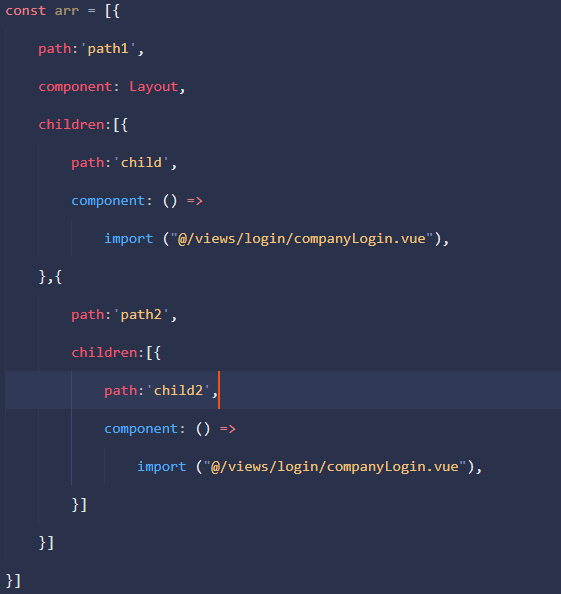
这是标签页 系统参数是父视图里的 保险公司是子路由 加载是在父视图里添加一个子视图 互相切换的子视图的数据会重新加载 没有共用在同一个keep-alive里


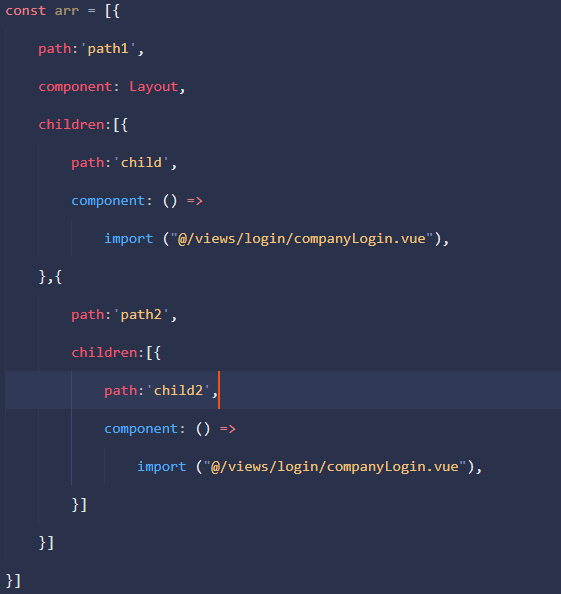
路由的name都存在cachedViews里 但是页面互相切换的时候 数据会重新加载 有什么办法可以解决吗 不改变路由层级的情况下
1084
收起

这是标签页 系统参数是父视图里的 保险公司是子路由 加载是在父视图里添加一个子视图 互相切换的子视图的数据会重新加载 没有共用在同一个keep-alive里


路由的name都存在cachedViews里 但是页面互相切换的时候 数据会重新加载 有什么办法可以解决吗 不改变路由层级的情况下