setup script语法使用对象变量定义props报错
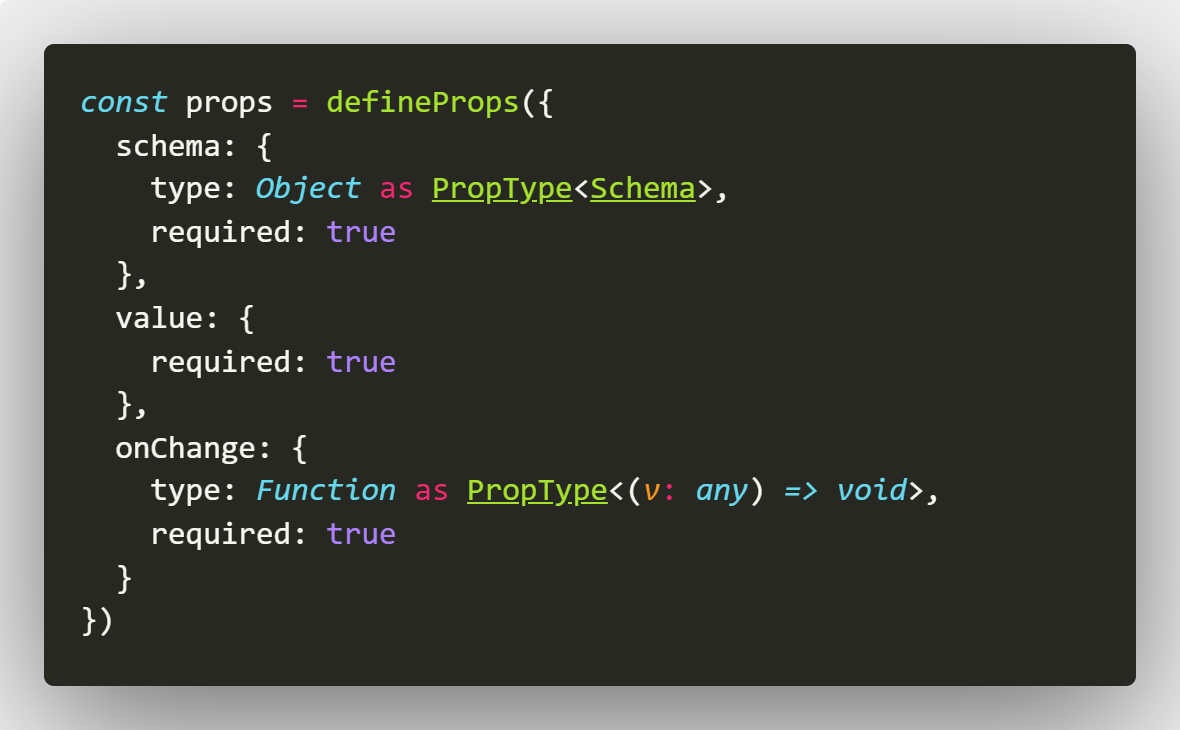
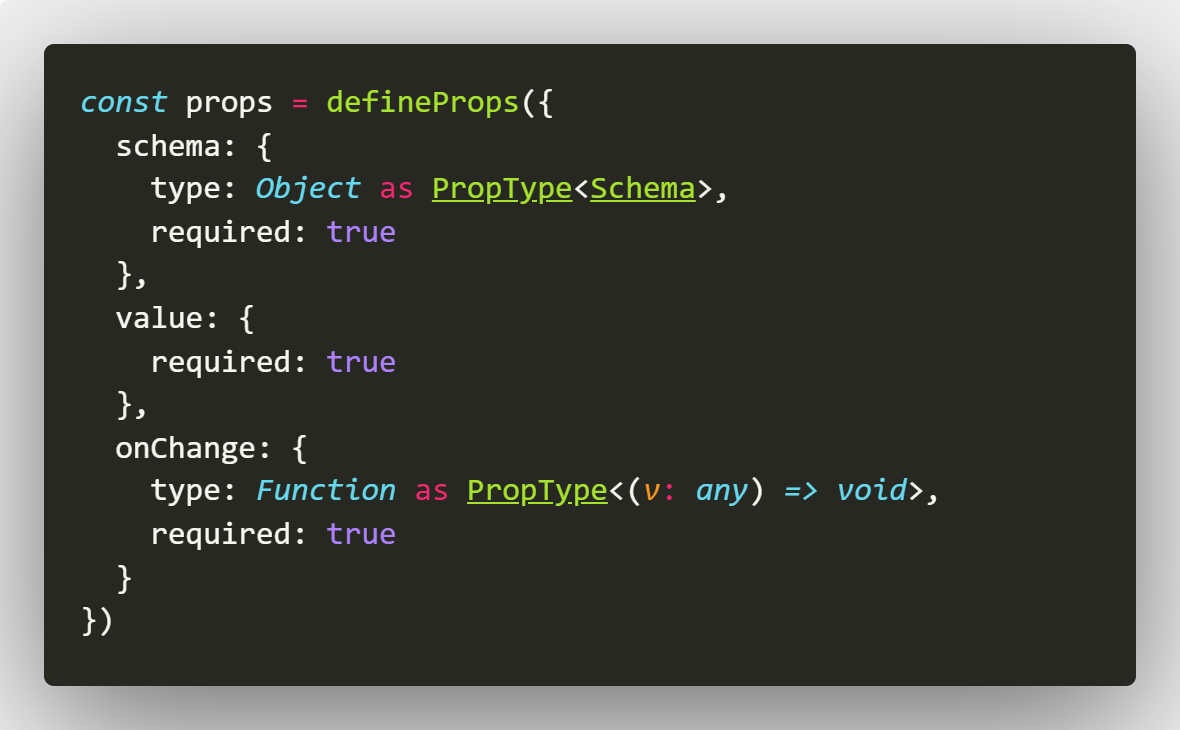
现在的版本里使用defineProps定义和获取Props,但是它似乎不支持直接传入对象变量,我直接传入对象变量报错,填写对象字面量就不会。
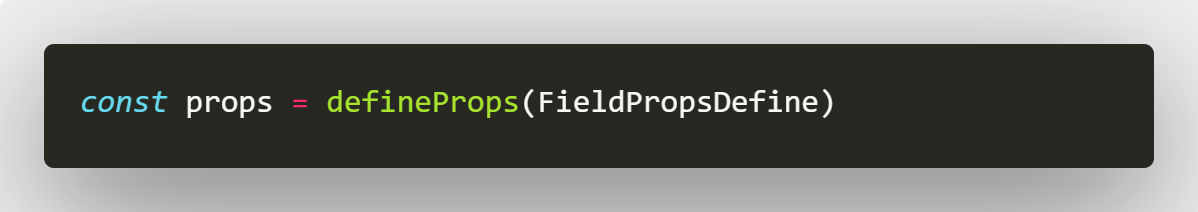
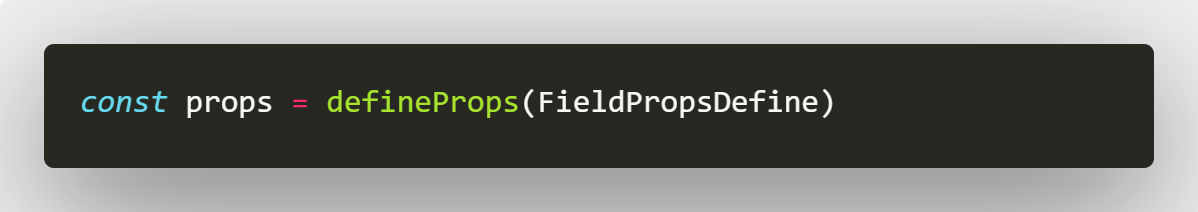
但是下面这样写就会报错:
报错:Syntax Error: TypeError: Cannot read property 'content' of null
不知道有没有方法解决这个问题
1731
收起
现在的版本里使用defineProps定义和获取Props,但是它似乎不支持直接传入对象变量,我直接传入对象变量报错,填写对象字面量就不会。
但是下面这样写就会报错:
报错:Syntax Error: TypeError: Cannot read property 'content' of null
不知道有没有方法解决这个问题