css文件中的相对路径不起作用
在 html 文件中,引用了 css 文件,并在 css 文件中的 url 重新设置为新的相对路径,但是页面加载的时候任然无法加载。
login.html 文件中的路径:
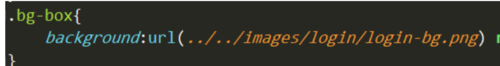
login.css 文件中的相对路径(pycharm没有报错):
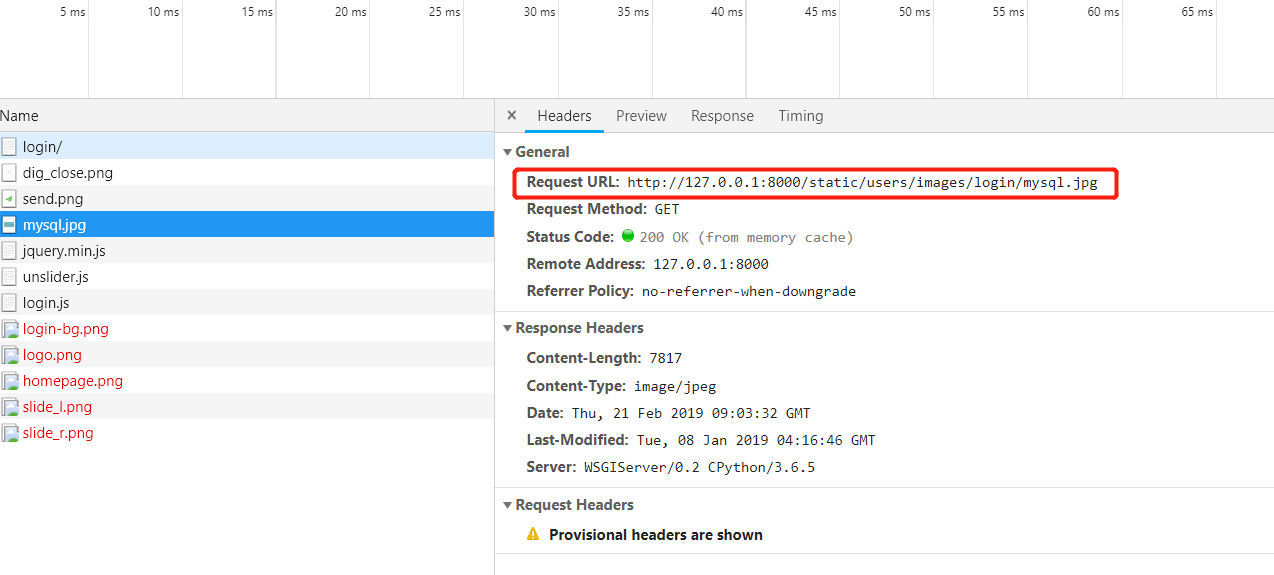
chrome 开发模式下的正常加载情况:
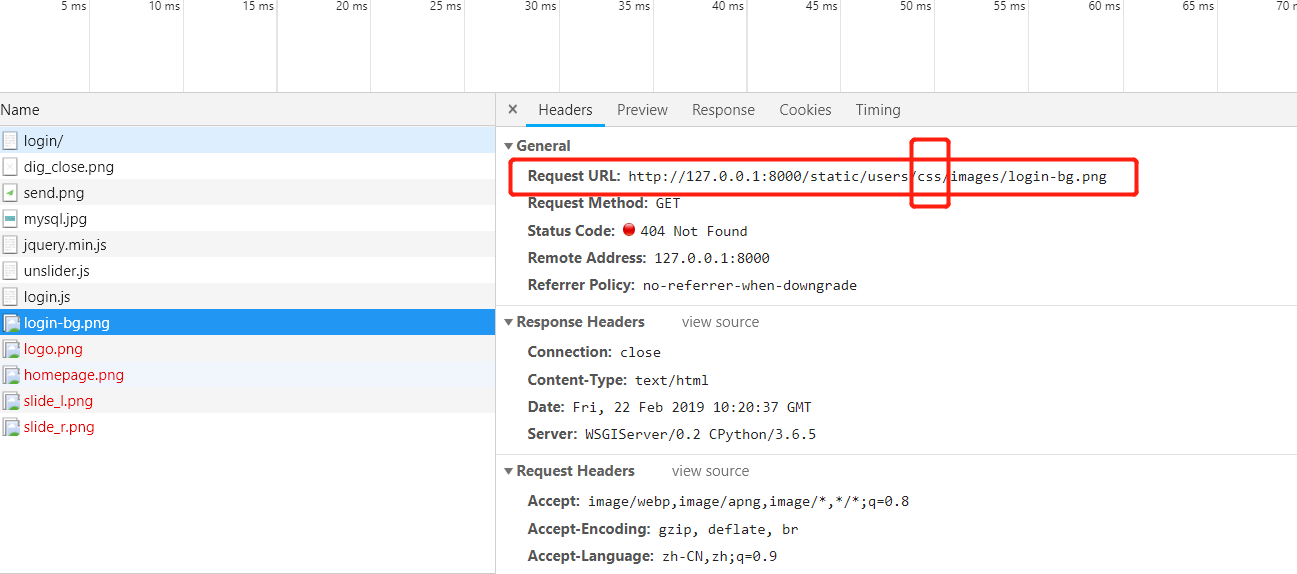
未能加载的文件:
对比路径,发现中间多了个 /css/
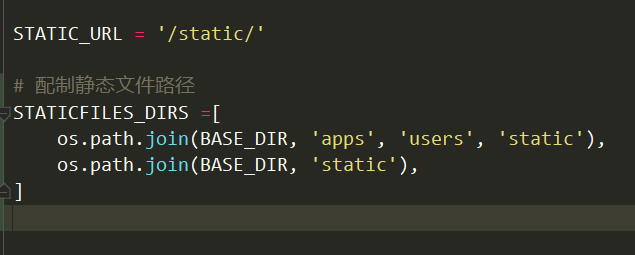
我的 setting.py 中的 static 设置:
网上的解决方案(https://codeday.me/bug/20190103/479094.html)我看不太懂。
请问老师,这是原因导致的,如何解决。
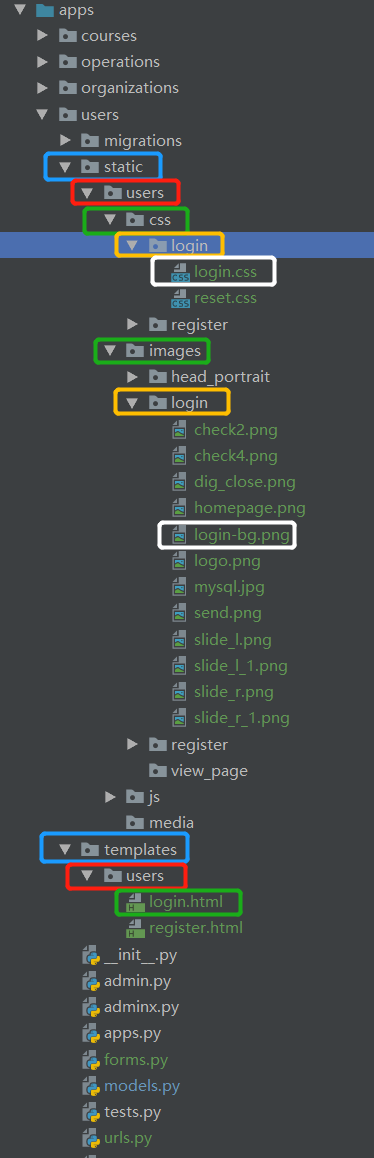
更新文件路径的图片:
1478
收起

 这应该是你自己加的把,不知道你现在把项目目录结构修改成什么样
这应该是你自己加的把,不知道你现在把项目目录结构修改成什么样  你可以看看这个文件的的目录结构那层是不是多了个css 虽然不会报错,但是在css里写这个路径 如果是正确的话 应该是会鼠标右键跳转的 比如这些
你可以看看这个文件的的目录结构那层是不是多了个css 虽然不会报错,但是在css里写这个路径 如果是正确的话 应该是会鼠标右键跳转的 比如这些  其实折腾的本质是好的,只不过这些东西在部署的时候都是服务器nginx 直接代理的自带的这些也根本就不用
其实折腾的本质是好的,只不过这些东西在部署的时候都是服务器nginx 直接代理的自带的这些也根本就不用







