父子组件的v-model


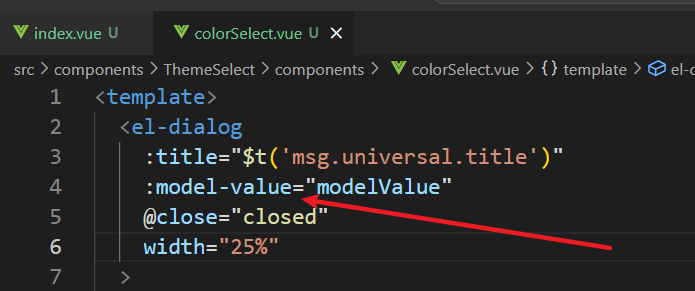
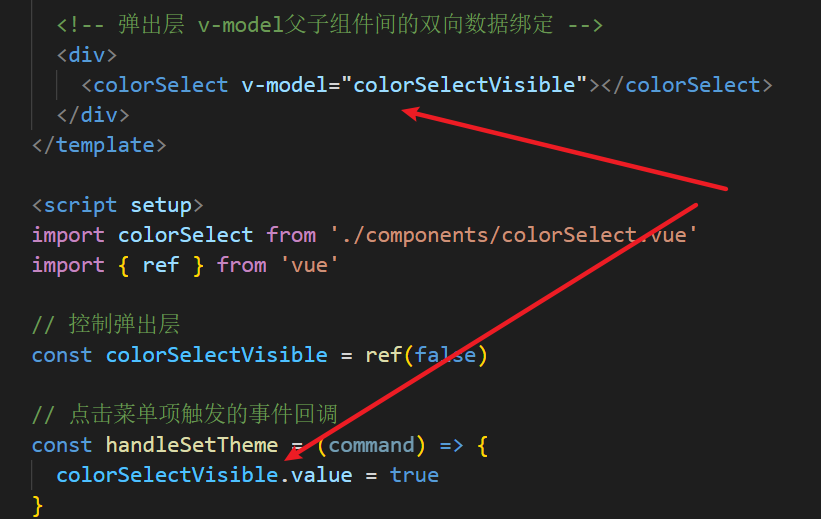
老师好。第一张图是子组件,第二张图是父组件。
(1)在子组件中使用:model-value=“modelValue”,而不能使用v-model。您在视频中的解释是说《子组件不允许修改父组件传递过来的值》。
那它俩的区别是?(不知道我理解的对不对)
:model-value=“modelValue” :子组件只负责发送emit事件通知父组件,由父组件自己修改值;而v-model:是子组件亲自修改父组件的值。
(2)那既然vue官网都说了想要维持单项数据流,那父子组件的v-model什么时候才会用到?用了不就相当于子组件修改了父组件的值吗
603
收起
正在回答 回答被采纳积分+3
1回答
基于Vue3新标准,打造后台综合解决方案
- 参与学习 1977 人
- 提交作业 1099 份
- 解答问题 1732 个
基于Vue3重写Vue-element-admin,打造后台前端综合解决方案
了解课程












