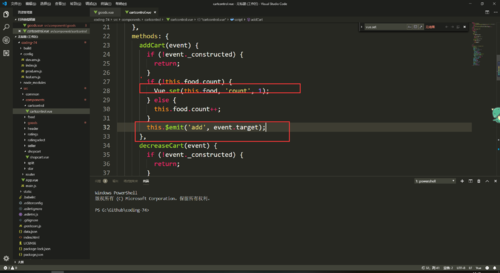
关于增加商品问题

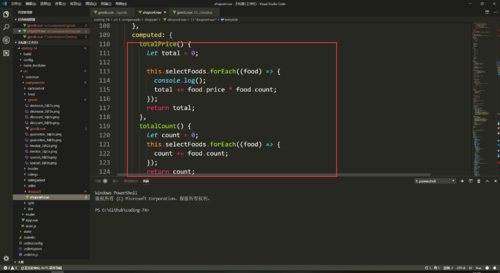
这个就是计算价格和数量,我不明白的是没有进行判断为什么,也可以办到,通常情况下判断是不是同一个商品,然后进行价格计算数量,

有点忘了啥意思
还有我上一次问的问题:(
老师其实我在使用你组件的时候,如果我以后独立布局用better-scroll肯定会出现里面的height不能大于外面的,这种通用的css解决方法是什么
)
994
收起
正在回答
1回答
Vue.js2.5+cube-ui重构饿了么App(经典再升级)
- 参与学习 9868 人
- 解答问题 4162 个
掌握Vue1.0到2.0再到2.5最全版本应用与迭代,打造极致流畅的WebApp
了解课程







