关于 @import (“@/assets/css/public/header.scss”);提示警告问题
老师,我在学习这节视频后遇到了这个问题。
首先,我一开始也是遇到许多同学遇到过的问题,顶部导航栏的样式出不来
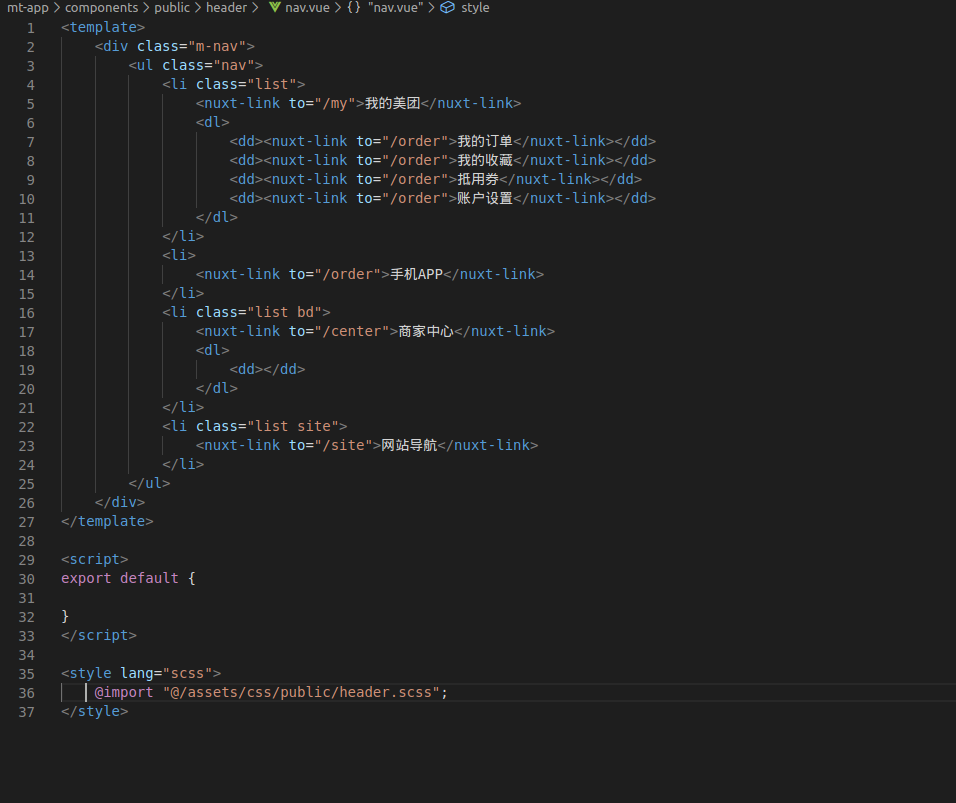
然后我按照提问的提示,在nav.vue文件中引入了header.scss文件
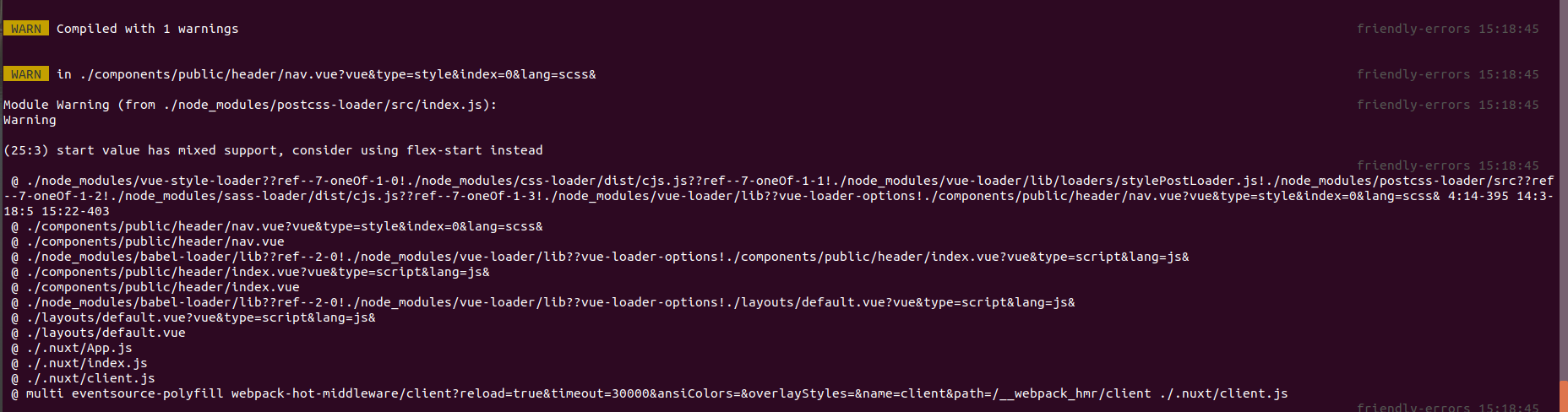
最后项目成功运行了,但产生一个警告,我不知道如何解决这个问题,如图
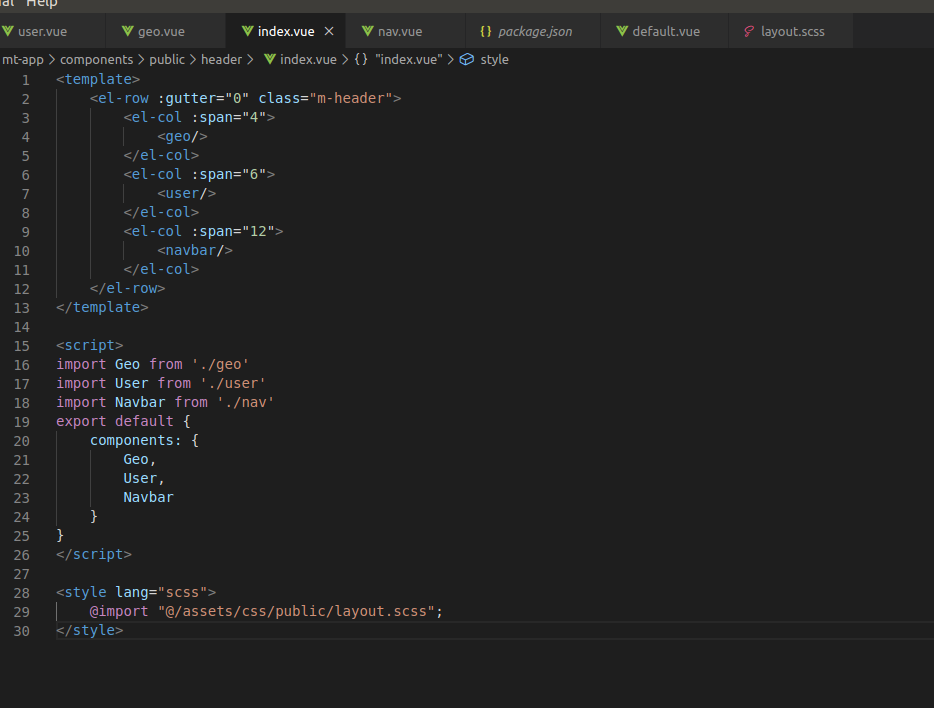
我进行了测试,发现不是lang="scss"的问题,因为在之前的视频中下载了node-sass和sass-loader工具,而且在与nav.vue同级的index.vue中也引入过文件layout.scss,我不知道问题出在哪里,please help me。
1114
收起














