mount报错

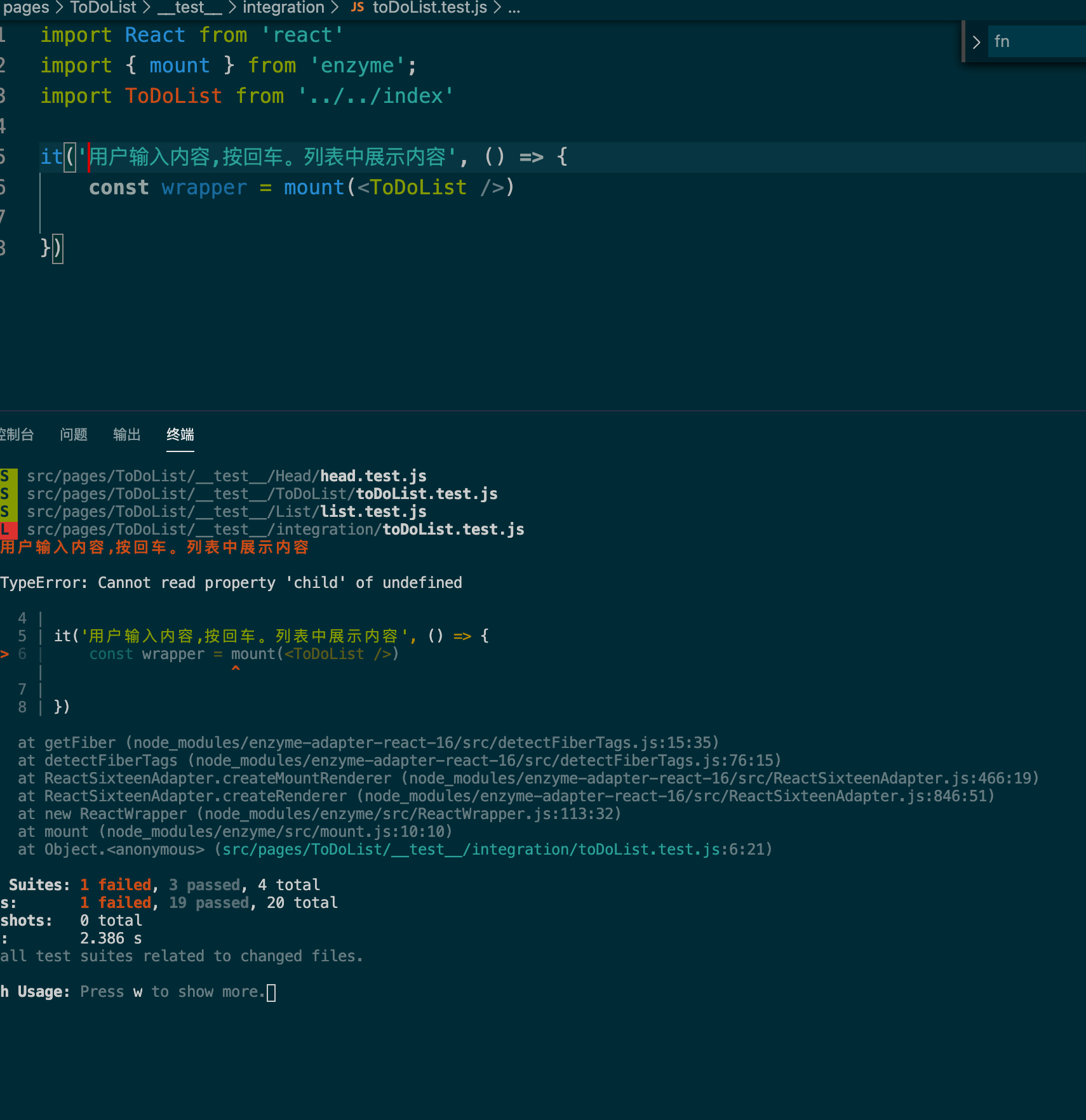
老师,我mount渲染报错,但换成shallow,render方法就可以。这个报错信息网上搜了没搜到相关问题。我检查依赖了,jsdom什么的都齐全。这个能是什么问题讷?
ToDoList代码
import React, { Component } from 'react';
import Head from './components/Head/index'
import List from './components/List/index'
class ToDoList extends Component {
constructor(props){
super(props)
this.addItem = this.addItem.bind(this)
this.changeStatus = this.changeStatus.bind(this)
this.deleteItem = this.deleteItem.bind(this)
this.inputBlurChange = this.inputBlurChange.bind(this)
this.handleInputChange = this.handleInputChange.bind(this)
this.state = {
list: []
}
}
addItem(value){
let { list } = this.state
list.unshift({ value, status: 'div' });
this.setState({ list })
}
deleteItem(index){
let { list } = { ...this.state };
list.splice(index, 1)
this.setState({list})
}
changeStatus(index){
let { list } = this.state;
if (list[index].status === 'div') {
list[index].status = 'input'
}
this.setState({ list })
}
inputBlurChange(index){
let { list } = { ...this.state };
if (list[index].status === 'input') {
list[index].status = 'div'
}
this.setState({ list })
}
handleInputChange(index, value){
let { list } = { ...this.state }
list[index].value = value
this.setState({ list })
}
render(){
const {list} = this.state;
return (
<div>
<Head onAddItem={this.addItem} />
<List
list={list}
onDeleteItem={this.deleteItem}
onChangeStatus={this.changeStatus}
onInputBlur={this.inputBlurChange}
onInputChange={this.handleInputChange}
/>
</div>
);
}
}
export default ToDoList
1044
收起
正在回答 回答被采纳积分+3
2回答
前端要学的测试课 从Jest入门到 TDD/BDD双实战
- 参与学习 1439 人
- 提交作业 75 份
- 解答问题 350 个
自动化测试实战 Vue / React 项目,让技术水平和架构思维双提升
了解课程

















