商品模块,富文本上传本地图片后,页面图片src内容为data:image/jpeg;base64
老师您好,
我在富文本上传图片时,上传成功后,图片的src属性内容不是图片URL地址,而是data:image/jpeg;base64格式的
补充说明:
我的后台自己重写了,图片上传用的springMVC的文件上传;
图片上传成功了,在后台指定的上传路径中有;
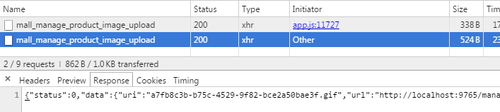
图片上传数据格式和您的演示接口一样;
商品图片的上传功能,正常(img的src属性是url),只有富文本的不行是base64格式的
请问老师是不是我哪里还需要设置什么呢?
感谢
每次在simditor中上传本地图片,都会有两次请求,第一次没有返回值,第二次有



第一次请求的,app.js:11727 是jquery的 jQuery.ajaxTransport方法中的 xhr.send( options.hasContent && options.data || null ); 这一行
谢谢老师
1805
收起











