flex购物车那里布局的问题
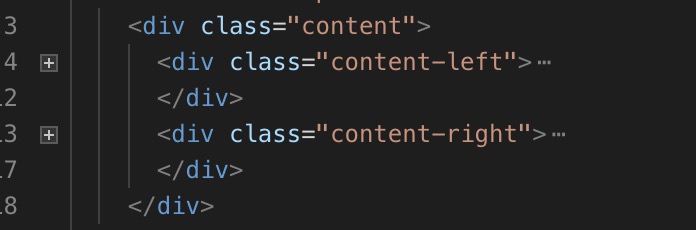
这是html结构
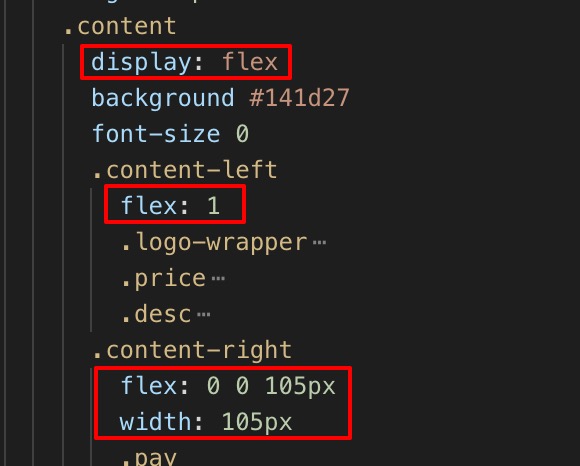
这是css
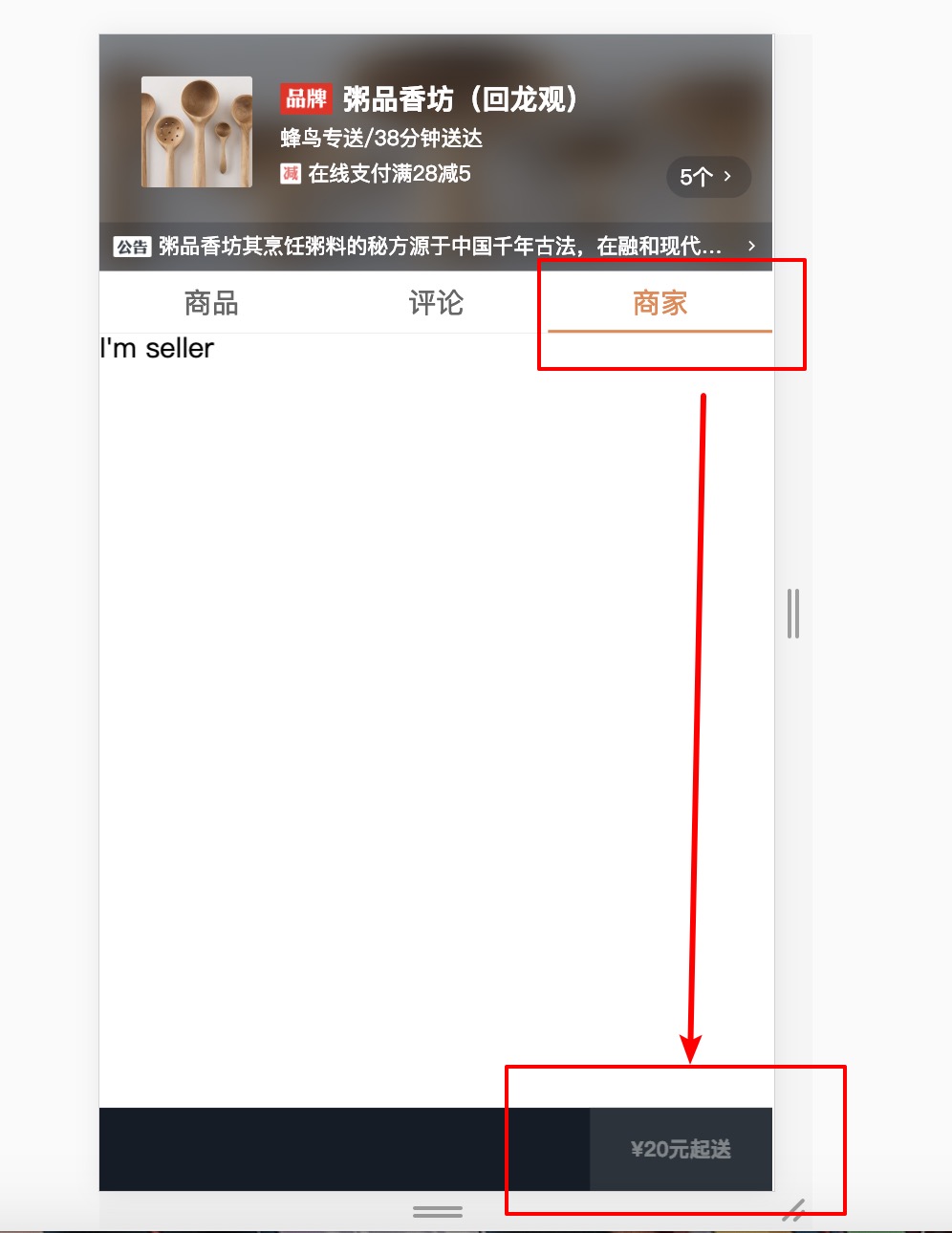
以下是出问题的页面:
样式反而出现在了商品页面的下面
请问黄老师,这是怎么回事。。。
导航那里我也没用路由,跟着您用的二期的cube-ui上的
1421
收起
正在回答 回答被采纳积分+3
2回答
Vue.js2.5+cube-ui重构饿了么App(经典再升级)
- 参与学习 9868 人
- 解答问题 4162 个
掌握Vue1.0到2.0再到2.5最全版本应用与迭代,打造极致流畅的WebApp
了解课程












