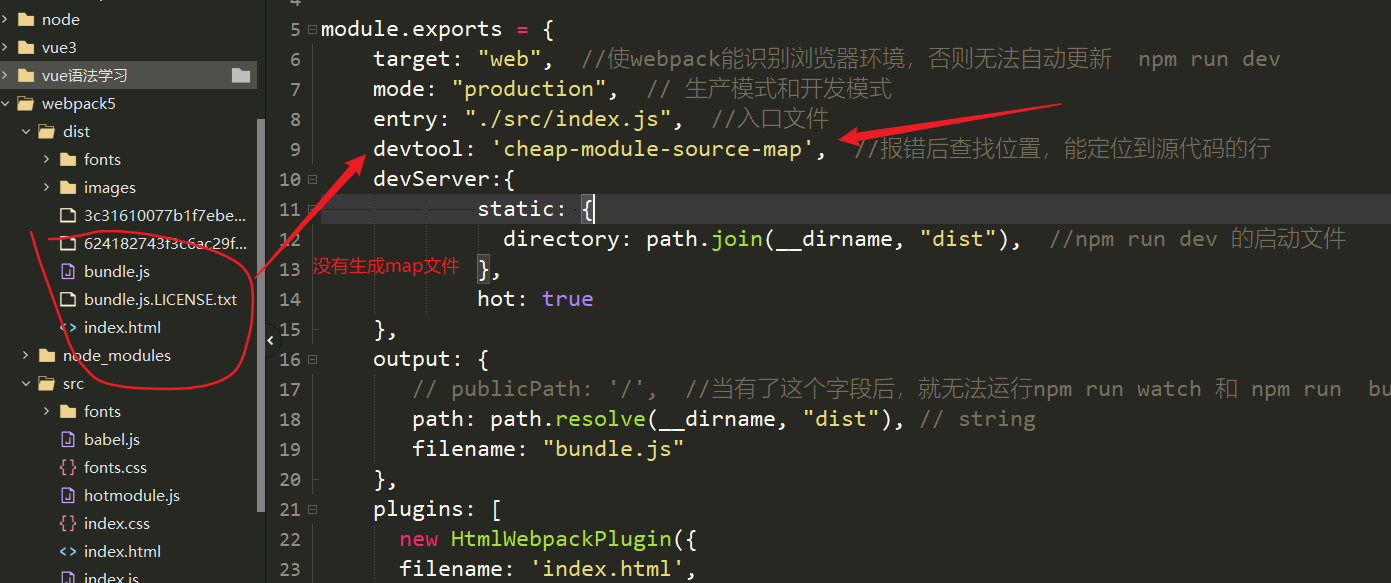
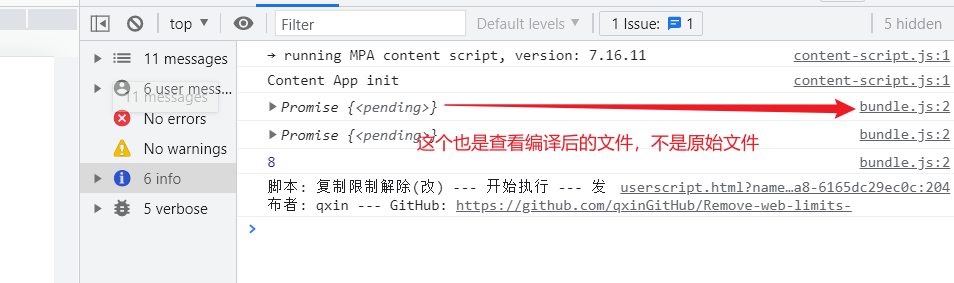
使用cheap-module-source-map不会产生map文件


这里为什么使用cheap-module-source-map不会产生文件啊老师我看你的都有是我配置有问题吗但是如果我使用source-map又能产生map文件。老师能帮我看看吗
这是我的配置
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
module.exports = {
target: "web", //使webpack能识别浏览器环境否则无法自动更新 npm run dev
mode: "production", // 生产模式和开发模式
entry: "./src/index.js", //入口文件
devtool: 'cheap-module-source-map', //报错后查找位置能定位到源代码的行
devServer:{
static: {
directory: path.join(__dirname, "dist"), //npm run dev 的启动文件
},
hot: true
},
output: {
// publicPath: '/', //当有了这个字段后就无法运行npm run watch 和 npm run build。
path: path.resolve(__dirname, "dist"), // string
filename: "bundle.js"
},
plugins: [
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'src/index.html'
}), new CleanWebpackPlugin({cleanAfterEveryBuildPatterns: ['dist']})
],
// optimization: {
// usedExports: true,
// providedExports: true
// },
module: {
rules : [
{
test: /\.(woff|woff2|eot|ttf|otf)$/,
use: [
{
loader: 'file-loader',
options: {
name: '[name].[ext]',
outputPath: 'fonts/'
}
}
]
},
{
test: /\.(png|jpg|gif)$/,
use: [
{
loader: 'url-loader',
options: {
limit: 8192,
name: '[name].[ext]',
outputPath: 'images/'
}
}
]
},
{
test: /\.css$/,
use: [ 'style-loader',
{
loader: "css-loader",
options: {
}
},
'postcss-loader']
},
{
test: /\.scss$/,
use: [{
loader: "style-loader" // 将 JS 字符串生成为 style 节点
}, {
loader: "css-loader", // 将 CSS 转化成 CommonJS 模块
options: {
}
}, {
loader: "postcss-loader" //添加厂商前缀
}, {
loader: "sass-loader" // 将 Sass 编译成 CSS
}]
},
{
test: /\.m?js$/,
exclude: /node_modules/,
use: {
loader: "babel-loader",
options: {}
}
}
]
}
}
1043
收起









