数据选择组件
Vue3有没有类似泛微OA这样的数据选择组件供学习参考。
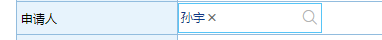
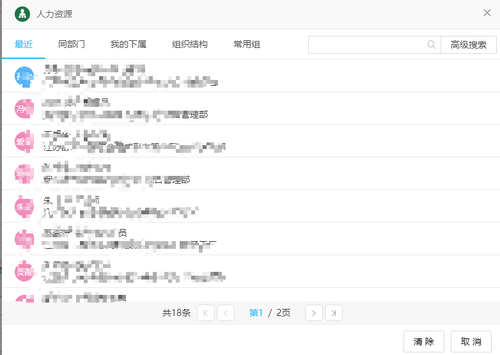
点击后面的放大镜按钮,弹出数据选择的对话框,选择数据后,弹出框关闭,数据显示在输入框中,有个隐藏的ID,并且数据点“×”可删除数据,不能删除部分,表单保存后,隐藏的ID传道后端保存到数据库。
类似的数据选择供参考。


参考样式

649
收起
Vue3有没有类似泛微OA这样的数据选择组件供学习参考。
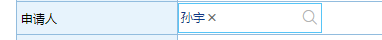
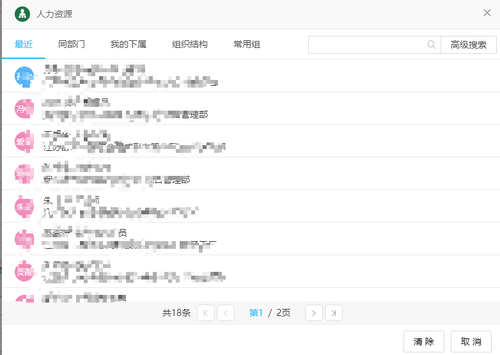
点击后面的放大镜按钮,弹出数据选择的对话框,选择数据后,弹出框关闭,数据显示在输入框中,有个隐藏的ID,并且数据点“×”可删除数据,不能删除部分,表单保存后,隐藏的ID传道后端保存到数据库。
类似的数据选择供参考。


参考样式
