使用git源码运行hbuider控制台会出现id和friendNickName获取不到的情况
你好,
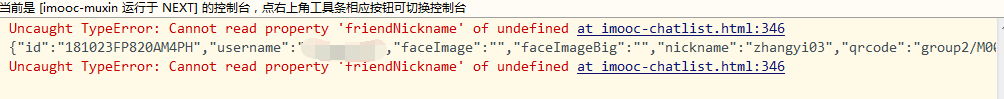
我使用git上的代码在android手机上直接运行的时候,会出现以下2个问题,辛苦帮忙尽快解答一下
问题一:
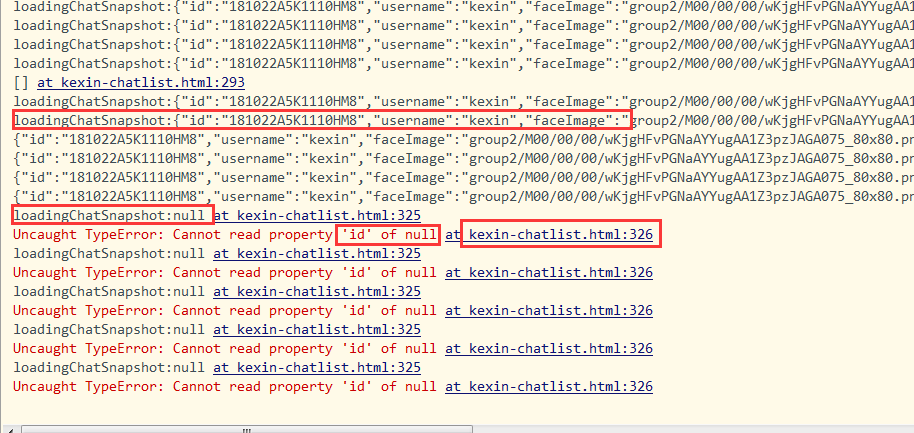
1. 我首先用用户a登录,hbuider控制台不会有错误
2. 当我把a用户退出登录,此时就会如下错误: 代码时imooc-chatlist.html中的325行var chatSnapshotList = app.getUserChatSnapshot(user.id); 因为app全局变量user中信息因为已经没有用户登录,导致为空,但是我想的问的是此处为什么在退出登录后,loadingChatSnapshot();方法还在持续调用??
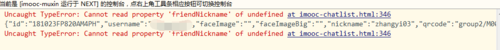
问题二:

正在回答 回答被采纳积分+3
12回答
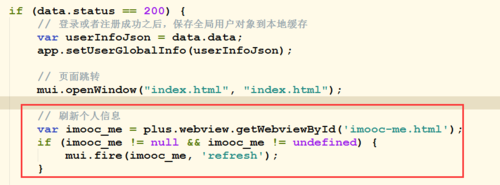
在index.html中这部分的代码吗?怎么处理?~
// 获取当前的webview对象
var indexWebview = plus.webview.currentWebview()
// 向当前的主页webview追加子页的4张webview对象
for (var i = 0 ; i < kexinArray.length ; i ++) {
var kexinPage = plus.webview.create(kexinArray[i].pageUrl,
kexinArray[i].pageId,
kexinStyle);
// 隐藏webview窗口
kexinPage.hide();
// 追加每一个子页面到当前主页面
indexWebview.append(kexinPage);
}
plus.webview.show(kexinArray[0].pageId);
// 批量绑定tap事件,展示不同的页面
mui(".mui-bar-tab").on("tap", "a", function() {
var tabindex = this.getAttribute("tabindex");
// 显示点击的tab选项所对应的页面
plus.webview.show(kexinArray[tabindex].pageId, "fade-in", 200);
// 隐藏其他的不需要的页面
for (var i = 0 ; i < kexinArray.length ; i ++) {
if (i != tabindex) {
plus.webview.hide(kexinArray[i].pageId, "fade-out", 200);
}
}
})
// 延时加载
setTimeout("initData()", "1000");
// 预加载
function initData() {
var kexin_chatlist = plus.webview.getWebviewById("kexin-chatlist.html");
mui.fire(kexin_chatlist, "refresh");
var kexin_me = plus.webview.getWebviewById("kexin-me.html");
mui.fire(kexin_me, "refresh");
}
您好,
还是销毁的问题,现在退出登录之后,我会把页面都销毁一下,但是用新账号登录后,新账号的所有页面都是空白的了?辛苦帮忙看看怎么解决?
我买这个视频主要是想学习一下netty,不想在用户端这块儿纠结这么久,辛苦帮忙把这部分问题解决一下。
// 用户退出
var link_logout = document.getElementById("link_logout");
link_logout.addEventListener("tap", function(){
app.userLogout();
mui.openWindow("login.html", "login.html");
// 销毁之前的所有页面
plus.webview.close("kexin-chatlist.html");
plus.webview.close("kexin-contact.html");
plus.webview.close("kexin-discover.html");
//plus.webview.close("kexin-me.html");
});
// 用户退出
var link_logout = document.getElementById("link_logout");
link_logout.addEventListener("tap", function(){
app.userLogout();
mui.openWindow("login.html", "login.html");
mui.plus.webview.close("imooc-chatlist.html");
});
我看文档是这个mui.plus.webview.close("imooc-chatlist.html");?但是运行的时候还说找不到webview
相似问题











登录后可查看更多问答,登录/注册
- 参与学习 1501 人
- 解答问题 693 个
SpringBoot/Netty+MUI全栈开发 同时搞定后台+ Android&iOS
了解课程