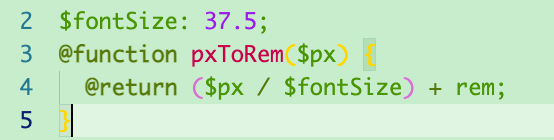
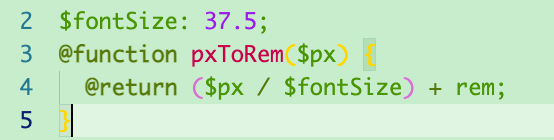
px2rem方法

scss里的这个方法,是不是没有也可以,我在写属性的样式值时直接随便写1个rem单位的值也可以,它也是会根据屏幕大小按比例缩放,因为在App.vue文件中动态设置了根节点的大小,只是有了这个方法看起来会更方便,一眼可以看出以某个屏幕大小为基准时具体是多少像素值 譬如还是以375屏幕为基准 px2rem(16) 一眼可以看出来是16px。我以上这么理解对吗?
812
收起

scss里的这个方法,是不是没有也可以,我在写属性的样式值时直接随便写1个rem单位的值也可以,它也是会根据屏幕大小按比例缩放,因为在App.vue文件中动态设置了根节点的大小,只是有了这个方法看起来会更方便,一眼可以看出以某个屏幕大小为基准时具体是多少像素值 譬如还是以375屏幕为基准 px2rem(16) 一眼可以看出来是16px。我以上这么理解对吗?