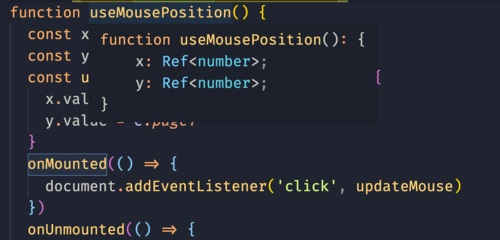
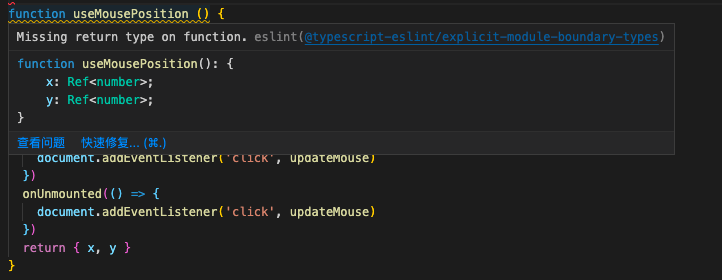
useMousePosition函数会有 Missing return type on function.警告,请问:如果要写函数的返回类型,要怎么写
import { ref, onMounted, onUnmounted } from ‘vue’
function useMousePosition () {
const x = ref(0)
const y = ref(0)
const updateMouse = (e: MouseEvent) => {
x.value = e.pageX
y.value = e.pageY
}
onMounted(() => {
document.addEventListener(‘click’, updateMouse)
})
onUnmounted(() => {
document.addEventListener(‘click’, updateMouse)
})
return { x, y }
}
export default useMousePosition
useMousePosition会有警告,要怎么定义这个函数的返回类型
817
收起