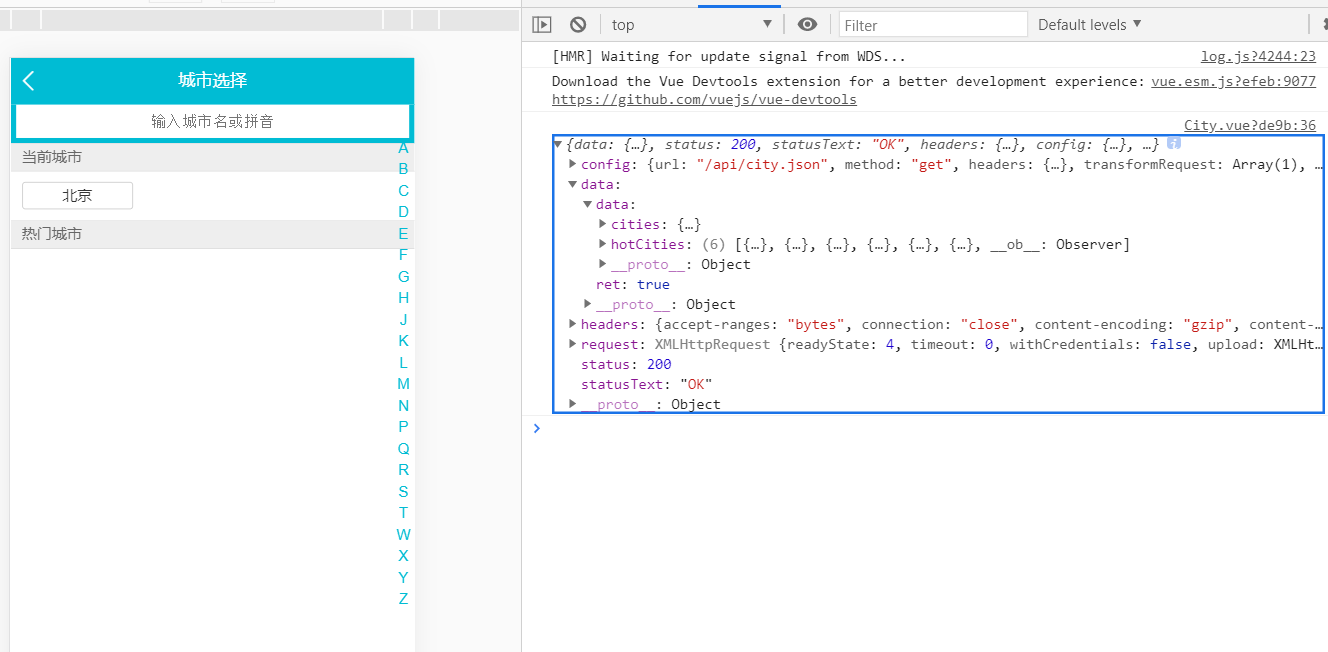
模拟数据应该是获取到了,但热门城市、城市列表无法渲染
老师 我的模拟数据可以打印出来,但是在页面上渲染不了热门城市和城市列表,请问是哪里出了问题呢
<template>
<div class="list" ref="wrapper">
<div>
<div class="area">
<div class="title border-topbottom">当前城市</div>
<div class="button-list">
<div class="button-wrapper">
<div class="button">北京</div>
</div>
</div>
</div>
<div class="area">
<div class="title border-topbottom">热门城市</div>
<div class="button-list">
<div class="button-wrapper"
v-for="item of hot"
:key="item.id"
>
<div class="button">{{item.name}}</div>
</div>
</div>
</div>
<div class="area" v-for="(item, key) of cities" :key="key">
<div class="title border-topbottom">{{key}}</div>
<div class="item-list">
<div class="item border-bottom"
v-for="innerItem of item"
:key="innerItem.id"
>
{{innerItem.name}}
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import BScroll from 'better-scroll'
export default {
name: 'CityList',
props: {
hot: Array,
cities: Object
},
mounted () {
this.scroll = new BScroll(this.$refs.wrapper)
}
}
</script>
<style lang="stylus" scoped>
@import '~styles/variables.styl'
.border-topbottom
&::before
border-color: #ccc
&::after
border-color: #ccc
.border-bottom
&::before
border-color: #ccc
.list
overflow: hidden
position: absolute
top: 1.58rem
right: 0
bottom: 0
left: 0
.title
line-height: .54rem
background: #eee
padding-left: .2rem
color: #666
.button-list
overflow: hidden
padding: .1rem .6rem .1rem .1rem
.button-wrapper
float: left
width: 33.33%
.button
margin: .1rem
padding: .1rem 0
text-align: center
border: .02rem solid #ccc
border-radius: .06rem
.item-list
.item
line-height: .54rem
color: #666
padding-left: .2rem
</style>
1014
收起
正在回答
1回答
Vue2.5-2.6-3.0开发去哪儿网App 零基础入门到实战
- 参与学习 10733 人
- 提交作业 602 份
- 解答问题 8206 个
课程紧跟Vue3版本迭代,企业主流版本Vue2+Vue3全掌握
了解课程











