顶部标签导航器点击不生效

老师,你好!
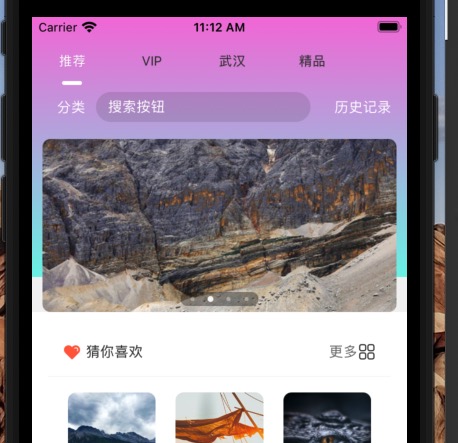
顶部标签导航器,点击不生效,为啥?
版本如下
"react": “18.2.0”,
“react-native”: “0.72.0”,
@react-navigation/material-top-tabs": “^6.6.3”,
相关代码如下
renderTabBar = (props: MaterialTopTabBarProps) => {
return <TopTabBarWrapper {…props} />;
};
// TopTabBarWrapper
{this.linearGradient}
<MaterialTopTabBar {…restProps} />
{/* todo 这里的 分类按钮点击不生效*/}
{/*
分类
*/}
分类
搜索按钮
历史记录
380
收起
正在回答 回答被采纳积分+3
1回答
跨平台应用ReactNative+TypeScript仿喜马拉雅开发App
- 参与学习 844 人
- 解答问题 341 个
从入门到实战,掌握用TypeScript开发ReactNative应用
了解课程















