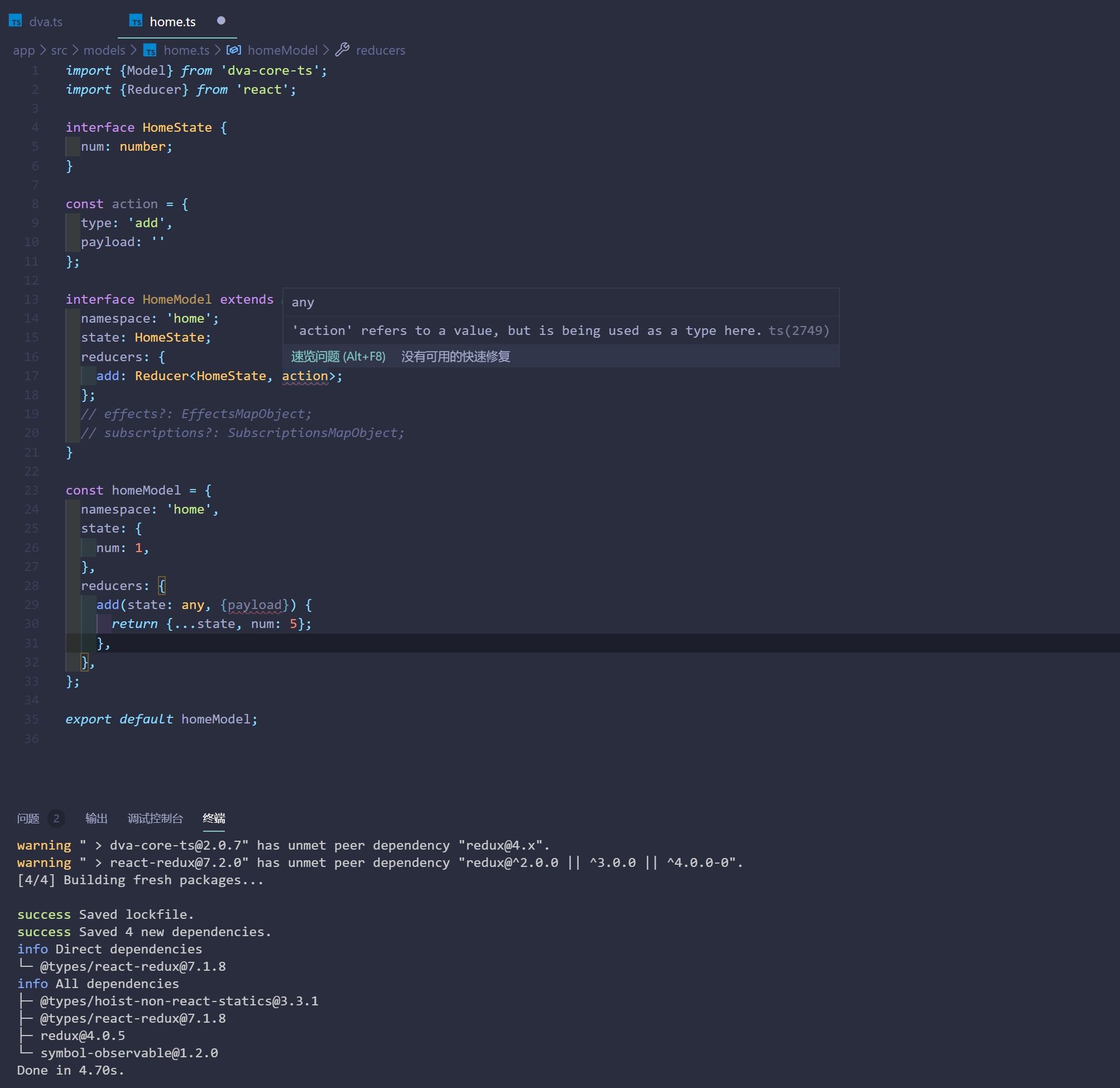
model里面的reducers 里面的函数的泛型需要第二个参数,这里报错,可以指点一下,这里该怎以写吗?

reducers 里面的函数的泛型需要第二个参数,这里报错,可以指点一下,这里该怎以写吗?
{
"name": "app",
"version": "0.0.1",
"private": true,
"scripts": {
"android": "react-native run-android",
"ios": "react-native run-ios",
"start": "react-native start",
"test": "jest",
"lint": "eslint . --ext .js,.jsx,.ts,.tsx"
},
"dependencies": {
"@react-native-community/masked-view": "^0.1.10",
"@react-navigation/native": "^5.2.4",
"dva-core-ts": "^2.0.7",
"react": "16.11.0",
"react-native": "0.62.2",
"react-native-config": "^1.0.0",
"react-native-gesture-handler": "^1.6.1",
"react-native-reanimated": "^1.8.0",
"react-native-safe-area-context": "^0.7.3",
"react-native-screens": "^2.7.0",
"react-redux": "^7.2.0"
},
"devDependencies": {
"@babel/core": "^7.6.2",
"@babel/runtime": "^7.6.2",
"@react-native-community/eslint-config": "^1.0.0",
"@types/jest": "^24.0.24",
"@types/react-native": "^0.62.0",
"@types/react-redux": "^7.1.8",
"@types/react-test-renderer": "16.9.2",
"@typescript-eslint/eslint-plugin": "^2.27.0",
"@typescript-eslint/parser": "^2.27.0",
"babel-jest": "^24.9.0",
"babel-plugin-module-resolver": "^4.0.0",
"eslint": "^6.5.1",
"jest": "^24.9.0",
"metro-react-native-babel-preset": "^0.58.0",
"prettier": "^2.0.4",
"react-test-renderer": "16.11.0",
"typescript": "^3.8.3"
},
"jest": {
"preset": "react-native",
"moduleFileExtensions": [
"ts",
"tsx",
"js",
"jsx",
"json",
"node"
]
}
}
884
收起
正在回答
1回答
跨平台应用ReactNative+TypeScript仿喜马拉雅开发App
- 参与学习 844 人
- 解答问题 341 个
从入门到实战,掌握用TypeScript开发ReactNative应用
了解课程














