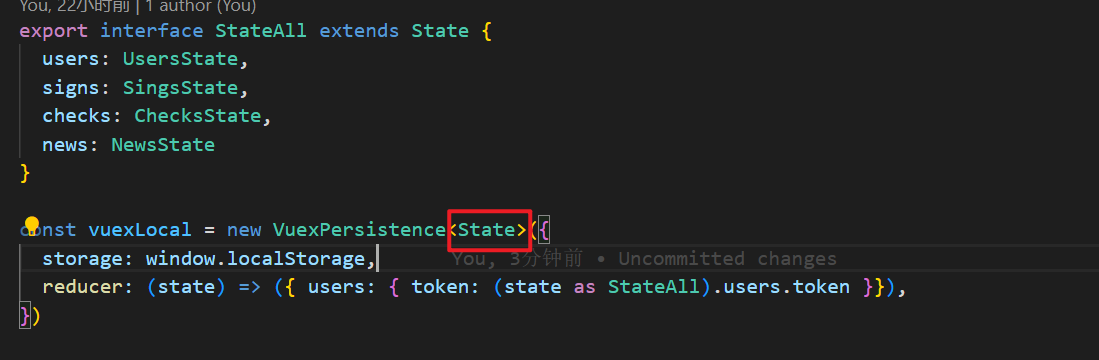
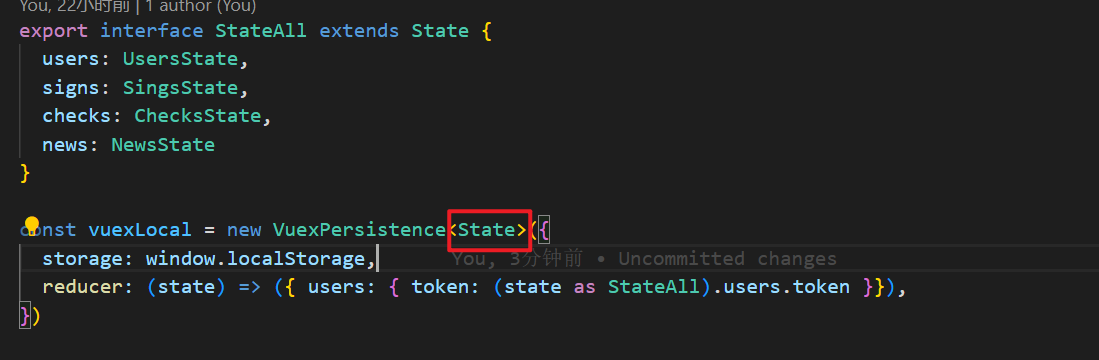
new VuexPersistence传递的泛型不可以是StateAll吗?

这里传递泛型,为什么不可以是 StateAll?如果传递的是StateAll,这样一来,就不需要as(断言了),就有自动提示了,而且也不会报错,老师能详细的讲解一下,
不是很明白,希望能详细的讲解一下。
493
收起

这里传递泛型,为什么不可以是 StateAll?如果传递的是StateAll,这样一来,就不需要as(断言了),就有自动提示了,而且也不会报错,老师能详细的讲解一下,
不是很明白,希望能详细的讲解一下。