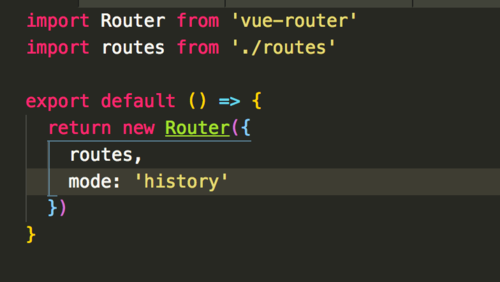
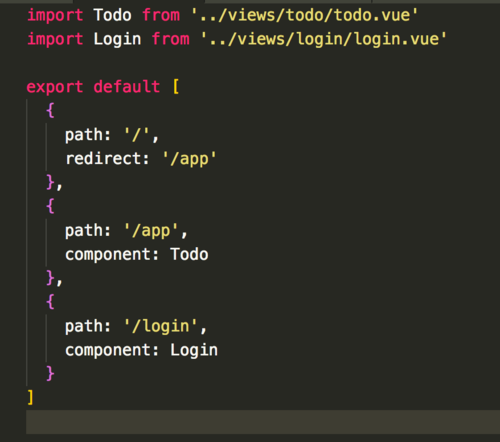
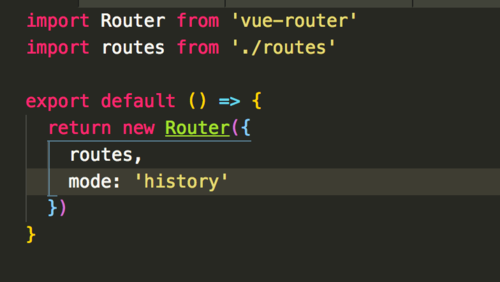
添加mode:'history'后,#是去掉了,但是路由访问不了
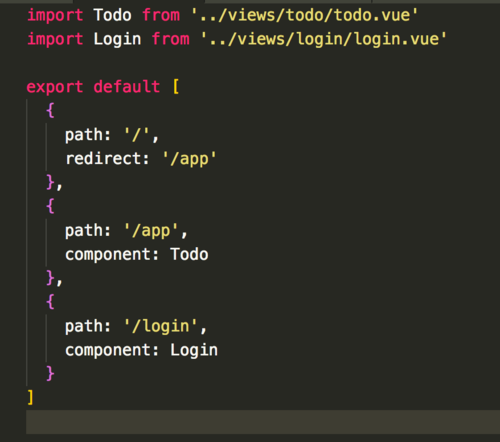
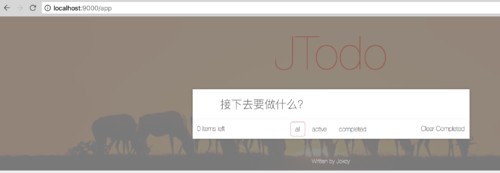
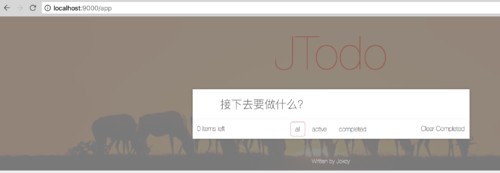
如果直接输入localhost:9000/ 是可以访问的,因为路由中做了redirect



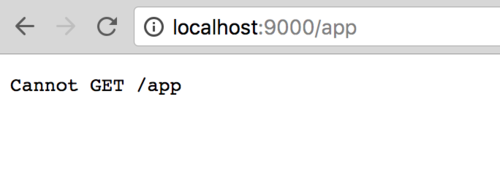
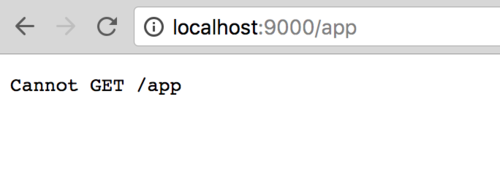
但是如果我直接在地址栏输入localhost:9000/app 这样就访问不了

下面是我的这个项目的github地址,贴代码可能看的不清楚
https://github.com/liiiku/vue-vueRouter-vux-ssr/tree/master
2197
收起
如果直接输入localhost:9000/ 是可以访问的,因为路由中做了redirect



但是如果我直接在地址栏输入localhost:9000/app 这样就访问不了

下面是我的这个项目的github地址,贴代码可能看的不清楚
https://github.com/liiiku/vue-vueRouter-vux-ssr/tree/master