《前端到后台thinkPHP整站》课程学习注意事项
小伙伴们在学习本课程前需要注意以下几点事项:
一、项目导入本地须知
本地开发的时候如果项目没放入localhost根目录,或者没有配
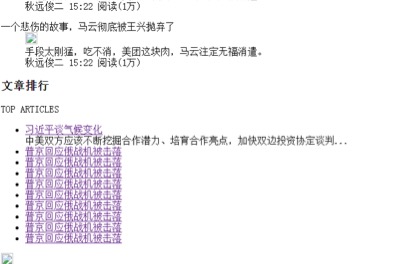
置虚拟域名访问项目的情况,这时候您的项目会存在地址引入出错的问题,从而导致页面样式以及JS加载不过来等现象(如图一)。有以下3种情况来解决:

图一
1、 将线上项目直接放入localhost根目录下,这时候的访问地址为
localhost/index.php (不推荐这种方式)
2、 本地设置虚拟域名的方式,将虚拟域名绑定到您的项目根目录
apache配置虚拟域名的方法参考:http://blog.csdn.net/tracywxh/article/details/8456512
(强烈推荐这种方式处理)
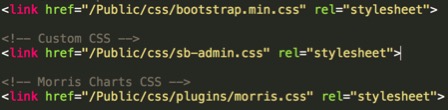
3、如果不想设置虚拟域名,那么需要修改所有的引入css/JS 地址

将上述地址进行修改,可以使用 __PUBLIC__ (public前后都是两个下划线)
二、图片上传不了的情况排查须知:
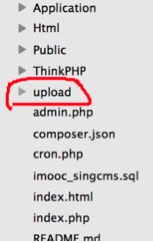
1、 先检查项目根目录下是否有upload目录

2、 查看JS文件是否引入成功
主要看看image.js文件必须在jquery.uploadify.js的后面
3、 看看控制台 返回的信息是否有图片地址
4、 上传的图片是不是太多,PHP默认支持2M以下的图片上
传。
5、查看下PHP文件是否携带了bom头(utf8-bom),如果有bom头的 需要去掉!
utf8-bom -> utf8
6、打断点调试:
echo $this->_uploadObj->getError();exit; 看看提示什么内容。
三、菜单疑问汇总
1、 当进入后台发现为一个菜单的时候,不用急,课程后面有教大家如何动态的生成左侧菜单的,初始 菜单管理栏目需要大家给一个链接地址并按您定的控制器来决定。
admin/view/index/nav.html 中修改(<a href="在这个地方添加你菜单的URL地址"> 菜单管理</a>)

四、关于地址多了m=&&的情况汇总,解决方案有2种
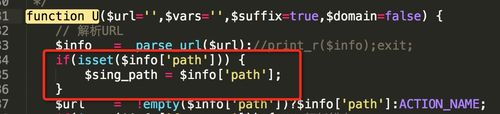
1、有小伙伴多次咨询为什么登陆成功后地址多了m=&& ,需要优化下thinkPHP内置U方法,优化代码如下图
代码在ThinkPHP/Common/functions.php中


2、第二个方案或者把跳转方案 $this->redirect() ,直接修改为 redirect(),重定向。
如:
redirect('/admin.php?c=login');五、内置方法I U 等使用
课程中在接受参数的地方可以使用tp自带的I方法,在url拼接的地方可以使用U方法,小伙伴自行研究,提升自身学习能力。并且建议大家多看看tp手册,里面一些好用的知识点大家可以去品味。
六、其他问题排查
1、 断点调试,在PHP你认为存在问题的地方echo或者print_r 输出下,
看是否经过这里,一步一步排查
2、 要多去看看控制台的信息

七、项目优化点
关于项目中有几处需要优化的地方,需要小伙伴们关注下:
1、在设置admin.php的地方,之前的代码为:
$_GET['m'] = (!isset($_GET['m']) || !$_GET['m']) ? 'admin' : $_GET['m']; $_GET['c'] = (!isset($_GET['c']) || !$_GET['c']) ? 'index' : $_GET['c']; $_GET['a'] = (!isset($_GET['a']) || !$_GET['a']) ? 'index' : $_GET['a'];
通过上面的部分来控制默认定位到admin模块等,这个地方可以直接使用tp自带的知识点:
define('BIND_MODULE','Admin');//绑定到admin模块2、在model层实例化的时候,之前的代码为(拿admin model来说):
public function __construct() {
$this->_db = M('admin');
}
public function getAdminByUsername($username='') {
$res = $this->_db->where('username="'.$username.'"')->find();
return $res;
}如果model的类名前缀和表名的后缀不一样的时候推荐使用上面的(或者配置trueTableName属性然后在结合下面新的方法),如果都一样的情况的可以直接使用更简单的方法(在model层不需要M('admin')了,哈哈就是这么任性),新方案如下:
public function getAdminByUsername($username='') {
$res = $this->where('username="'.$username.'"')->find();
return $res;
}3、JS中获取表单值内容优化点
之前代码:
var data = $("#singcms-form").serializeArray();console.log(data);
postData = {};
$(data).each(function(i){
postData[this.name] = this.value;
});优化后:
var data = $("#singcms-form").serialize();使用serialize方法更加简单方便!
4、建议把model中的throw_exception方法用E方法替换
5、关于模板文件
后台模板文件在初始代码有提供, 前端html模板在群共享里面有。
最后祝大家学习愉快!有问题随时沟通!
















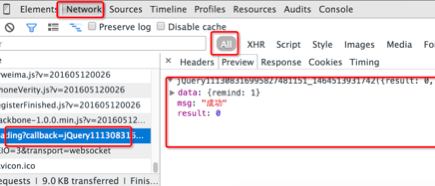
 这是什么问题
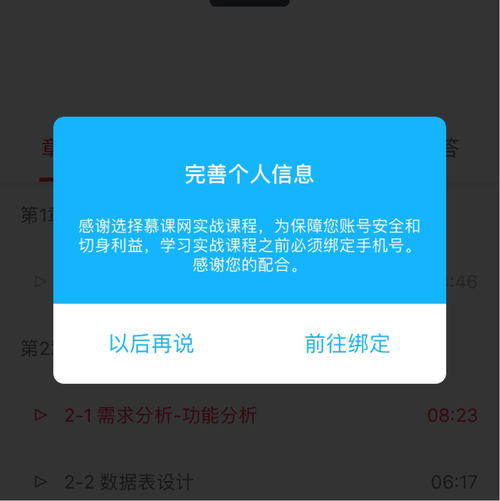
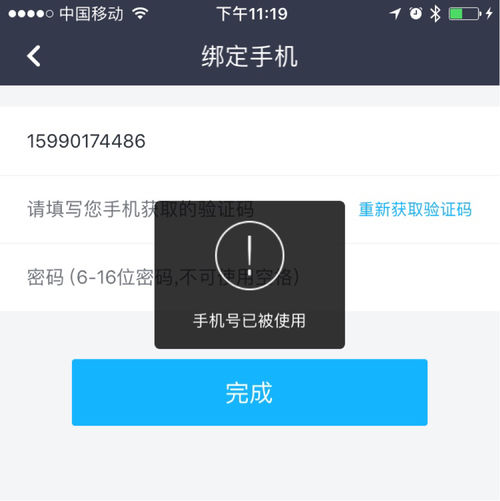
这是什么问题














