关于bootstrap的使用问题
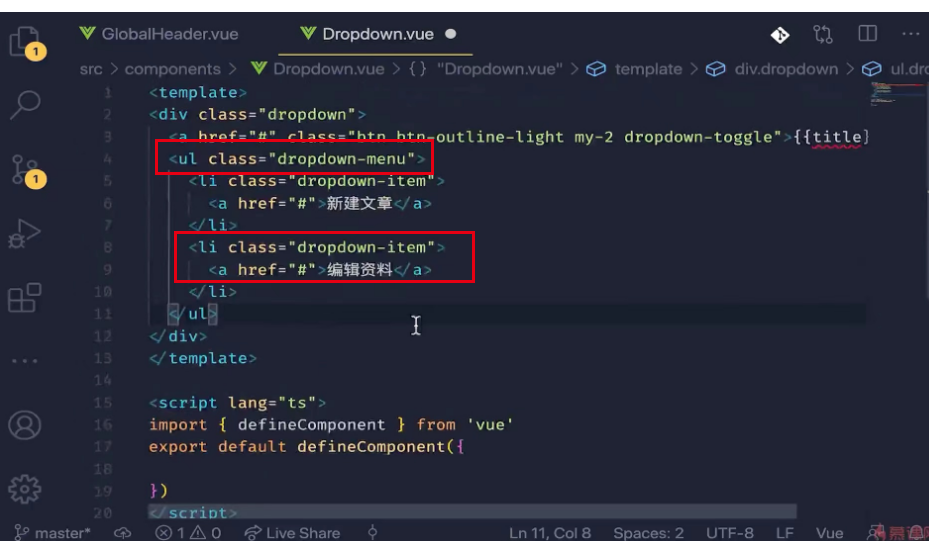
老师你好,虽然课程中讲了可以使用bootstrap中现有的样式,但是实际听课下来发现,我们在编码过程中写的代码还是和bootstrap有不同的。比如这节课讲的这两个地方
bootstrap给的样例实际是这样的:
<ul class="dropdown-menu" aria-labelledby="dropdownMenuLink">
<li><a class="dropdown-item" href="#">Action</a></li>
请问在实际使用中,我怎么判断ul里要不要加aria-labelledby="dropdownMenuLink"?又或者class="dropdown-item"是该写在a标签里还是li里面?
776
收起

















