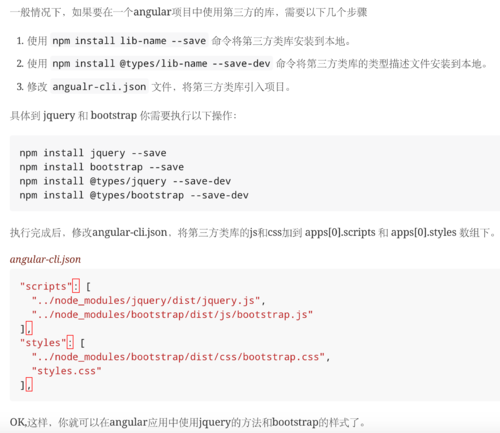
ng2.3.1下使用老师讲的办法引入jq与bootstrap的问题
今天尝试了一下 安装老师说的@types/jquery 或者@types/bootstrap方法 没成功 构件时会报错,

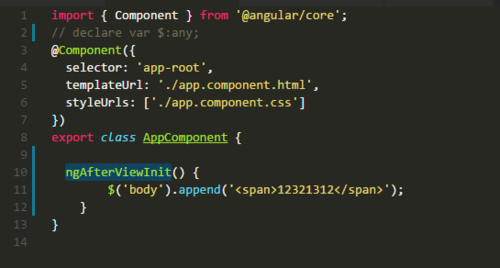
我在钩子里写的是不会报错的,但是bootstrap 如何解决?目前样式是没有效果的,还有其他办法吗?是我写错了还是目前老师讲的这种办法失效了。
1230
收起
正在回答
4回答
Angular4.0从入门到实战 打造股票管理网站
- 参与学习 2683 人
- 解答问题 1361 个
Angular新特性,教你熟练使用 Angular 和 Typescript 开发组件式单页应用
了解课程