关于在js中导入variables.scss
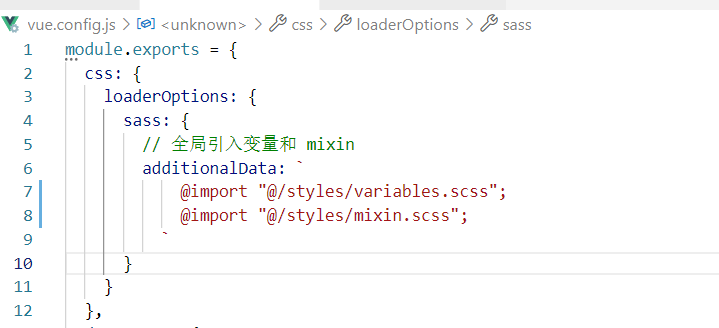
老师现在sass-loader 10.1.0版本支持全局导入scss的变量和mixin文件. 全局导入以后就不用在每个vue文件中再导入一次变量和mixin文件. 但是全局导入以后我在script中再尝试导入variables就会不错. 老师帮忙看下怎么处理. 在全局中现在可以这样导入scss的变量和mixin文件. 如下图
924
收起
正在回答 回答被采纳积分+3
1回答
相似问题
登录后可查看更多问答,登录/注册
基于Vue3新标准,打造后台综合解决方案
- 参与学习 1977 人
- 提交作业 1099 份
- 解答问题 1732 个
基于Vue3重写Vue-element-admin,打造后台前端综合解决方案
了解课程











