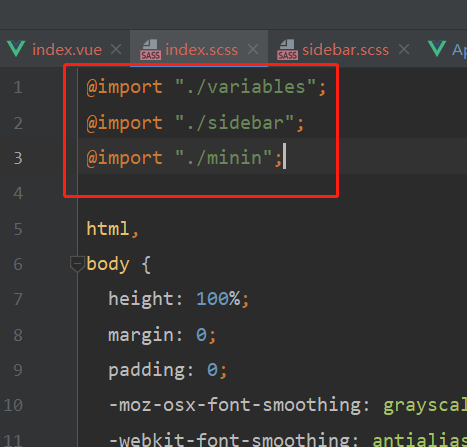
styles中的scss引入问题


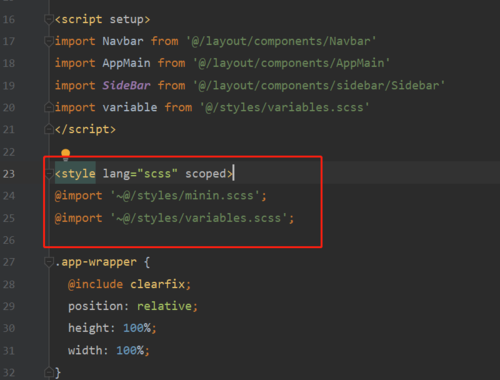
mixin.scss variables.scss 为啥会在layout里面的index.vue 和 styles下面的index.scss同时引入呢?
在sytles里面的index.scss引入有啥意义呢?
1198
收起
正在回答 回答被采纳积分+3
1回答
基于Vue3新标准,打造后台综合解决方案
- 参与学习 1977 人
- 提交作业 1099 份
- 解答问题 1732 个
基于Vue3重写Vue-element-admin,打造后台前端综合解决方案
了解课程












