老师,关于异步加载的文件中,再引入第三方库的问题


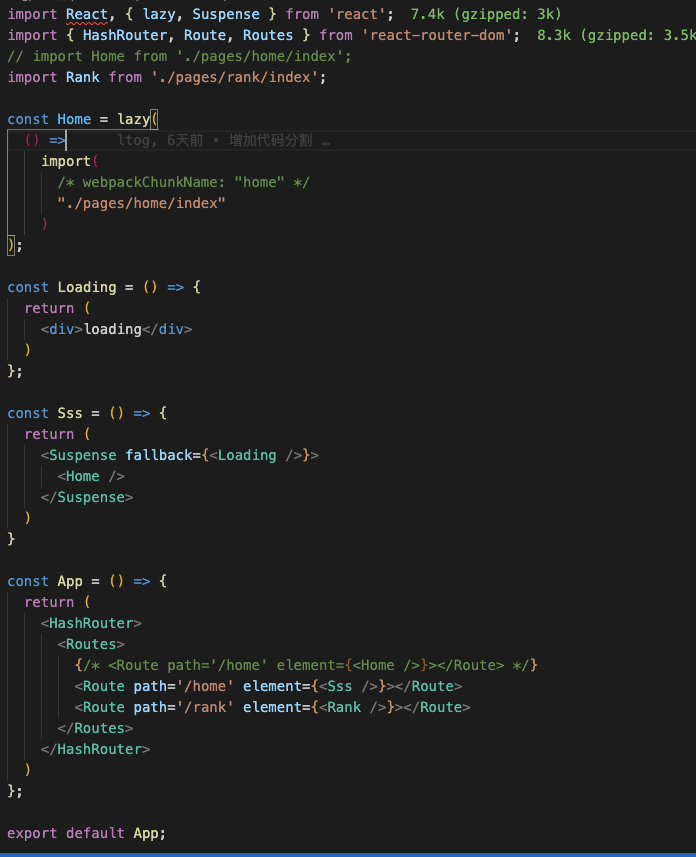
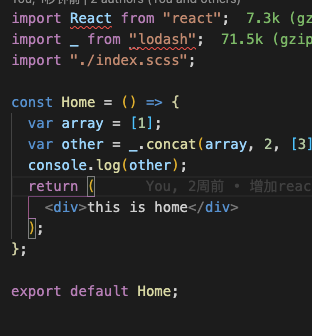
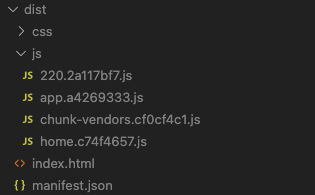
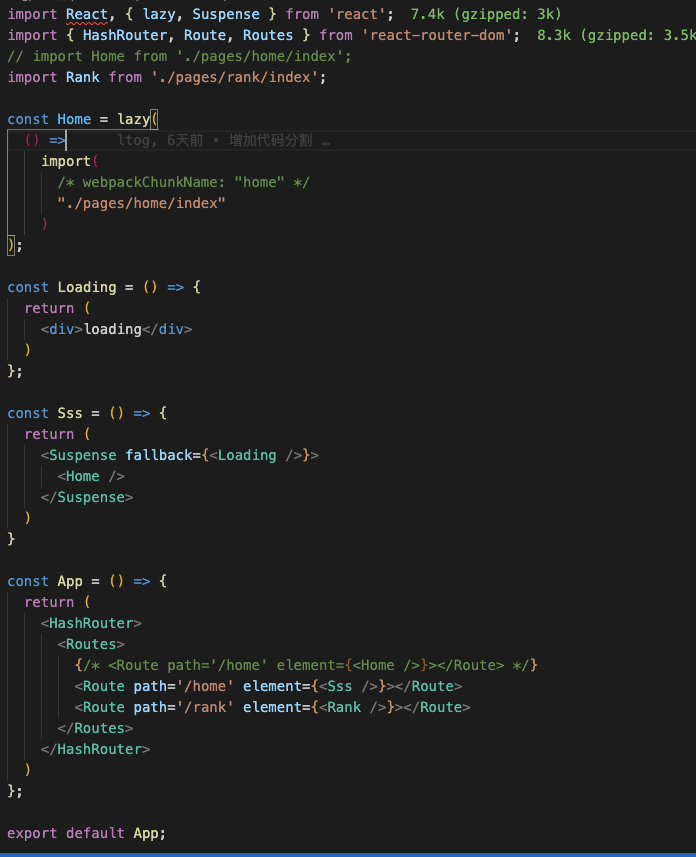
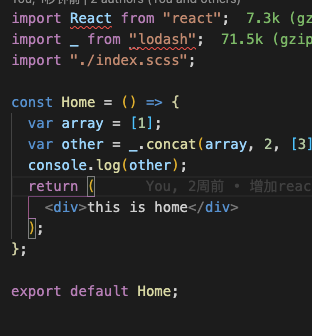
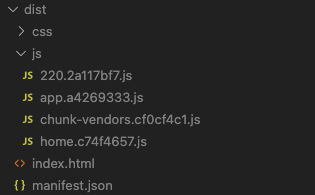
老师你好,在react路由中引入懒加载的方式,这个home会单独打包成一个home.js文件,但是我在home中又引入了lodash库,这时打包出来的会有一个包含lodash的bundle,就是那个220.js那个文件,我想给这个包含lodash的bundle自定义一个文件名称,webpack该怎么写呢?

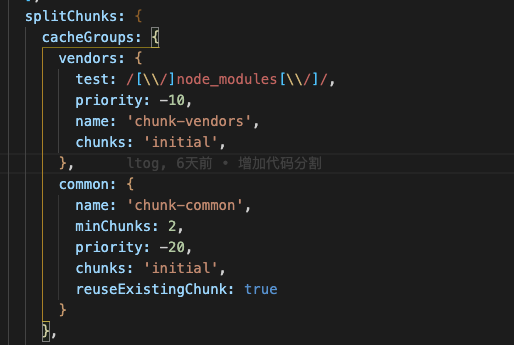
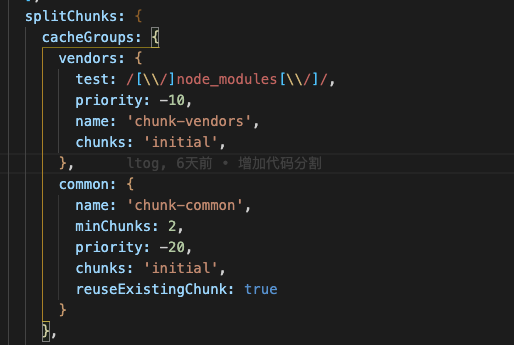
目前我的splitChunks的配置是这样的
848
收起


老师你好,在react路由中引入懒加载的方式,这个home会单独打包成一个home.js文件,但是我在home中又引入了lodash库,这时打包出来的会有一个包含lodash的bundle,就是那个220.js那个文件,我想给这个包含lodash的bundle自定义一个文件名称,webpack该怎么写呢?

目前我的splitChunks的配置是这样的