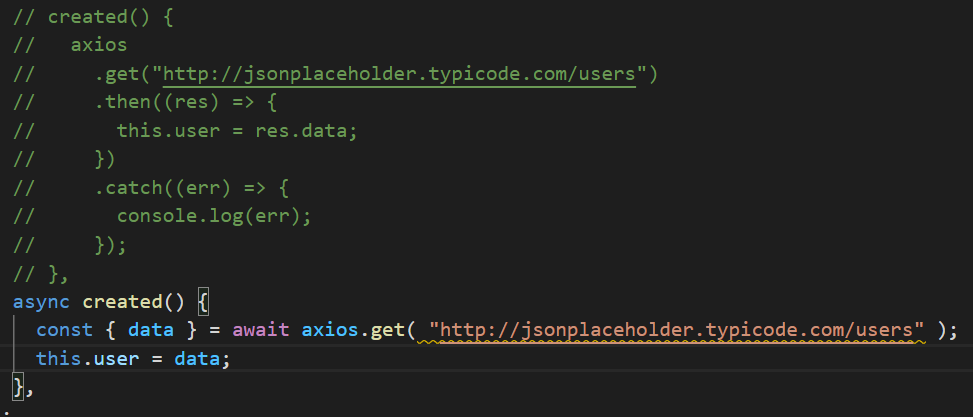
老师,第二种如果报错,{data}接受到报错信息吗
 之前的async 课程是写个方法 把 await, return出去
之前的async 课程是写个方法 把 await, return出去
然后方法上 .then 那代码不是比第一种更多了么
668
收起
正在回答 回答被采纳积分+3
2回答
相似问题
登录后可查看更多问答,登录/注册
JavaScript ES(6-11)全版本语法 前端都需要的基础课
- 参与学习 1340 人
- 提交作业 829 份
- 解答问题 297 个
前端无门槛学习,从ES6到ES11,一套课程掌握JS最新语法
了解课程

























