老师,关于$children和children的问题
老师好,
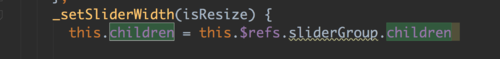
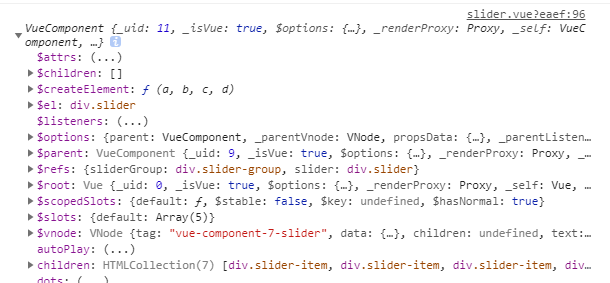
在您的代码中使用了this.children来获取vue组件中的子元素,但是当我打印this的时候发现有两个属性
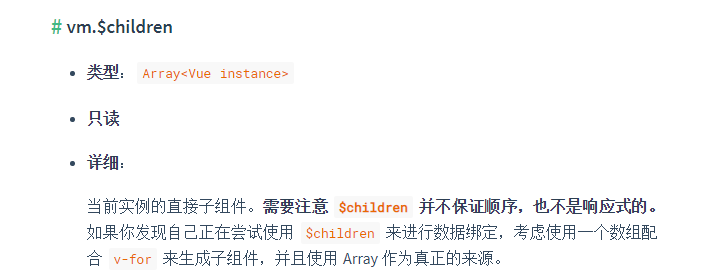
分别是KaTeX parse error: Expected 'EOF', got '和' at position 9: children和̲children,childr…children是一个空数组,之后我去查了vue的API
这里说的直接自组件也就是不包含子元素的吗?
1250
收起