关于children的类型
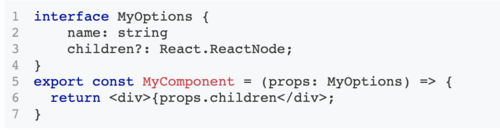
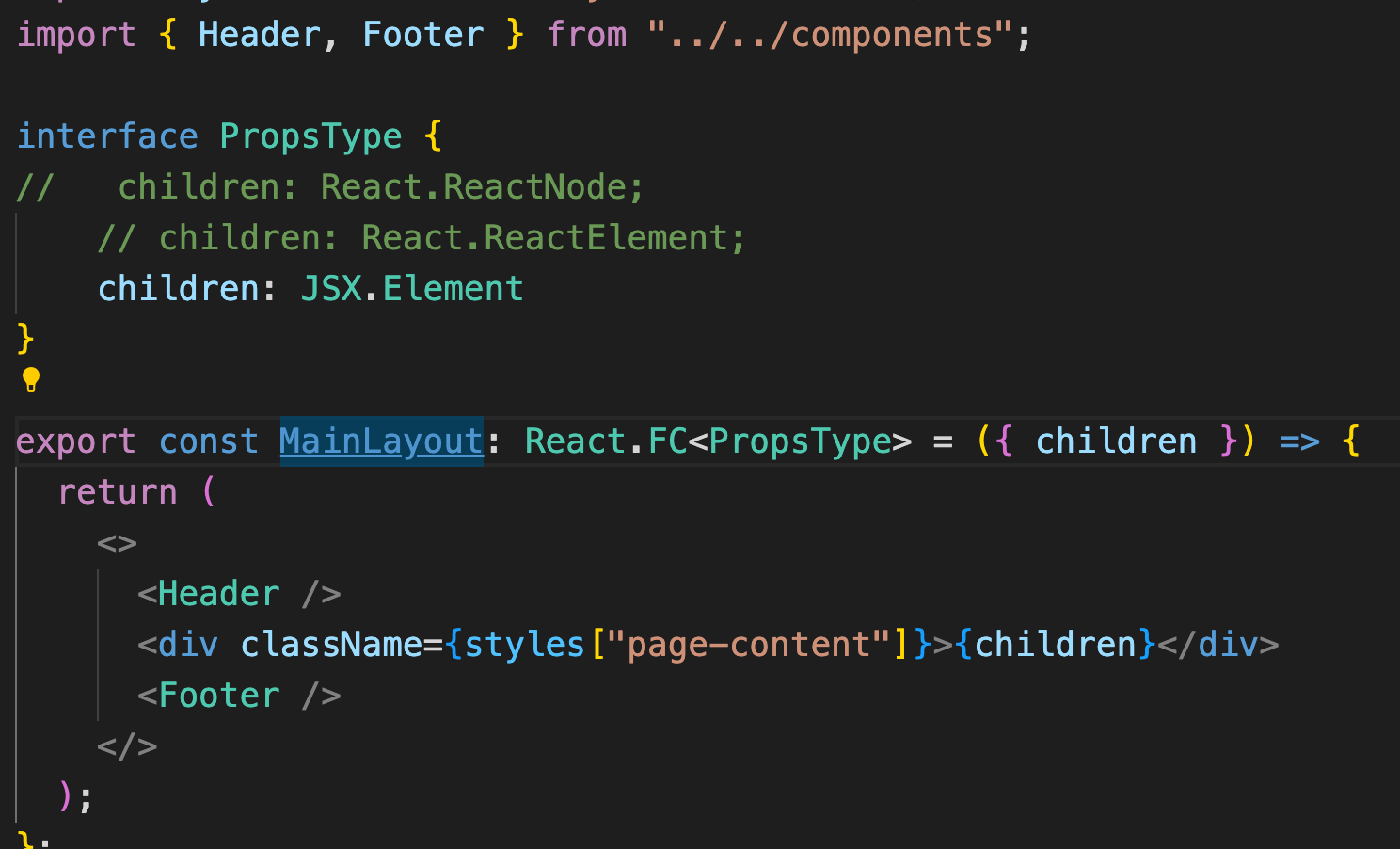
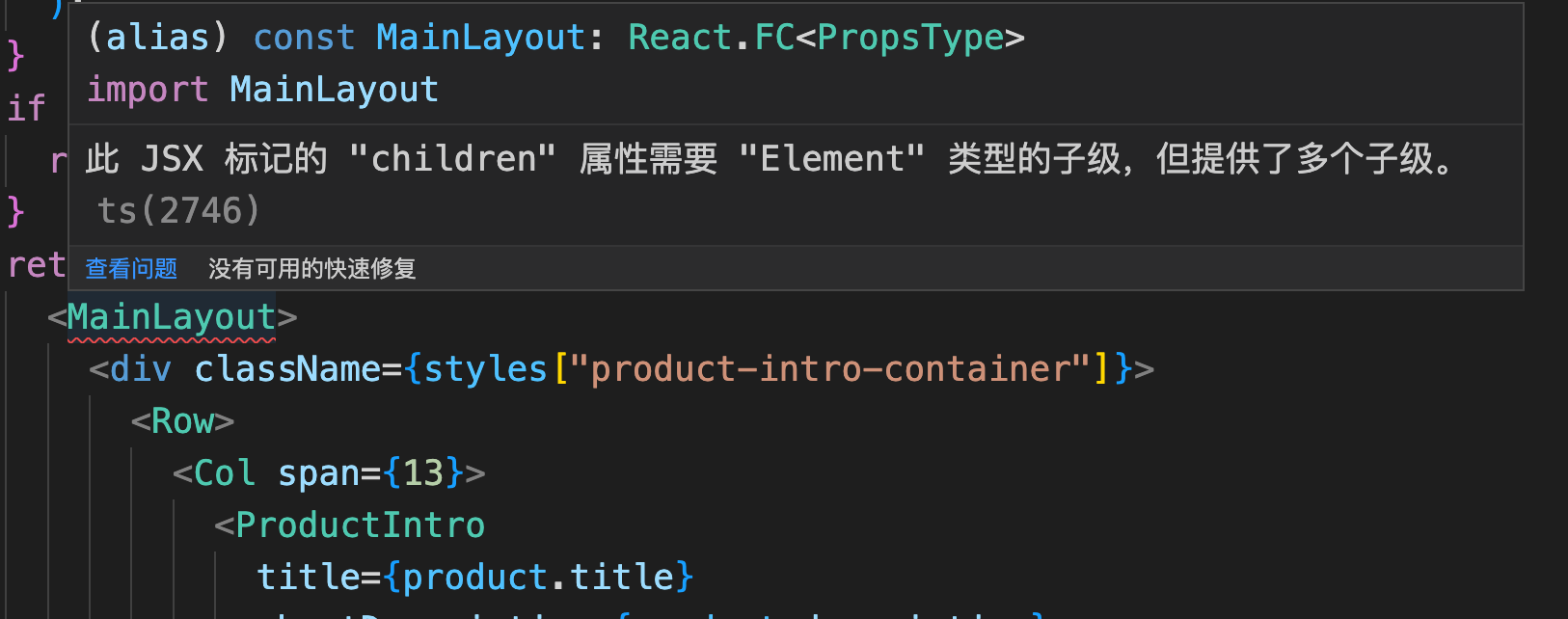
老师 关于这个children的类型 我试着改成React.ReactElement或者JSX.Element 都会报错

对于父组件来说children都不应该只算做一个子级吗
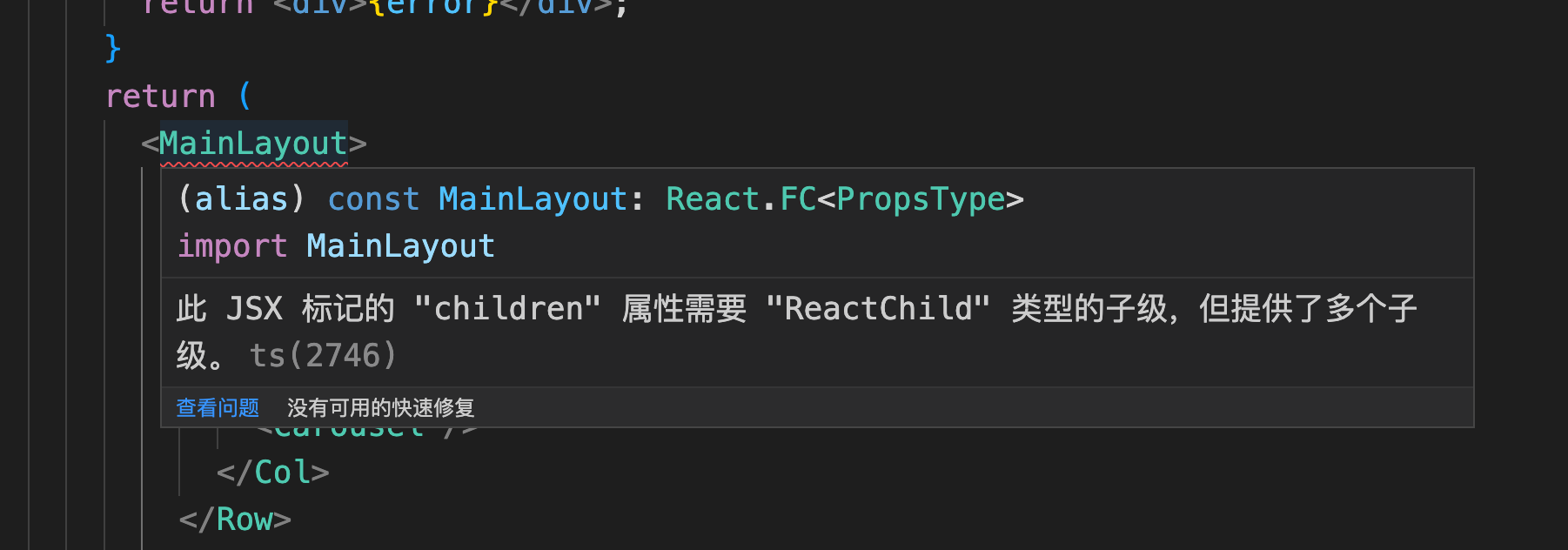
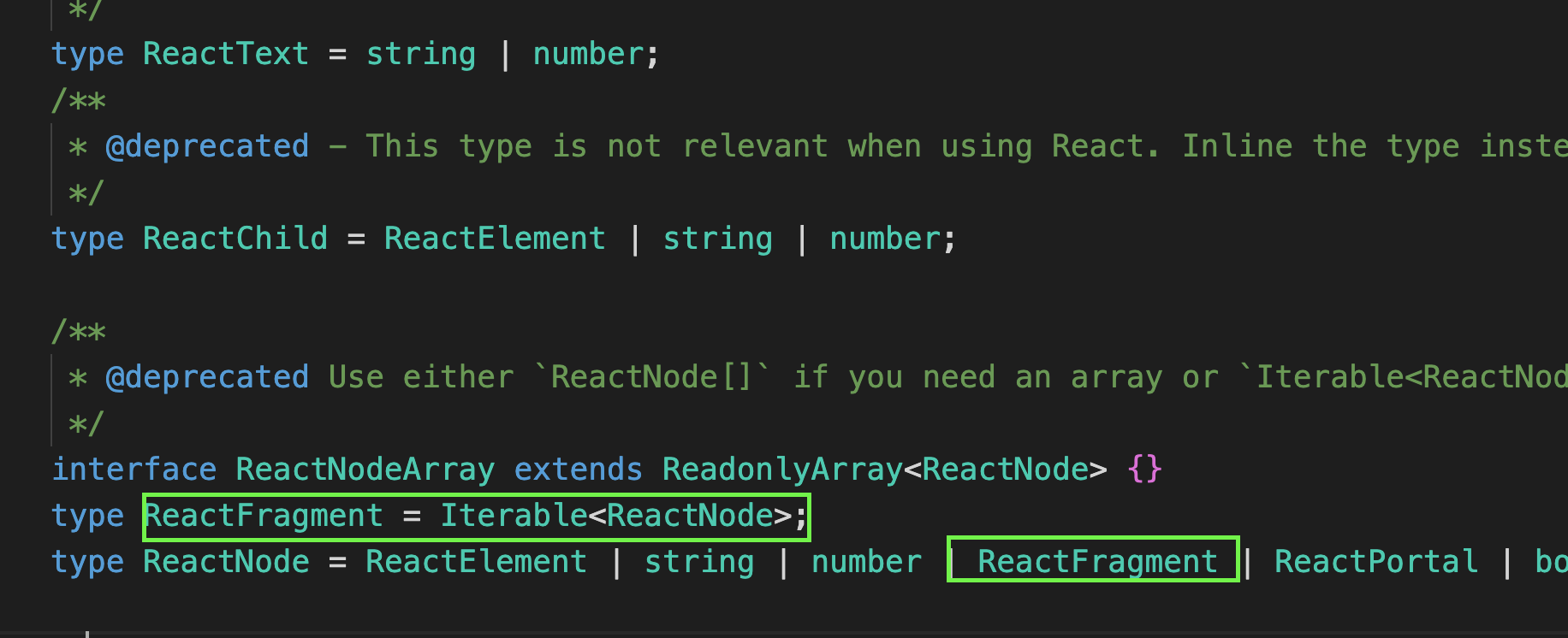
我又试着改成ReactChild 这个类型 报了这个错误 而且这个类型好像被弃用了 children的类型必须要用React.ReactNode吗
还想顺便问一下ReactFragment类型 迭代ReactNode类型的话会出现 ReactFragment = ReactFragment的情况吗
875
收起
正在回答 回答被采纳积分+3
1回答
React 18 系统精讲 结合TS打造旅游电商平台
- 参与学习 2044 人
- 提交作业 244 份
- 解答问题 1035 个
React 18 精讲 + 结合 TS 实战 + 热门业务开发,获取必备技能
了解课程