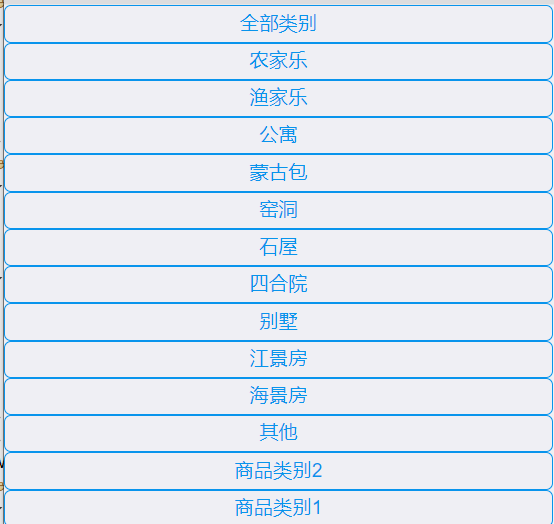
商店列表布局
我的布局这样,是css的问题吗?
html
css
.infinite-scroll-preloader {
margin-top: -5px;
}
.productlist-button-div {
margin: 0 .3rem;
}
.productlist-button-div > .button {
width: 30%;
height: 1.5rem;
line-height: 1.5rem;
display: inline-block;
margin: 1%;
overflow: hidden;
}
.select-wrap {
margin: 0 .5rem;
}
.select {
border: 1px solid #0894ec;
color: #0894ec;
background-color: #efeff4;
width: 100%;
height: 1.5rem;
font-size: .7rem;
}
719
收起
正在回答
2回答
Java双版本(SSM到SpringBoot)校园商铺全栈开发
- 参与学习 5137 人
- 解答问题 8152 个
SSM商铺V1.0,解决毕设痛点;SpringBoot商铺V2.0,满足工作刚需
了解课程