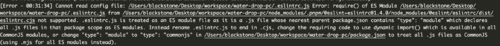
eslint问题
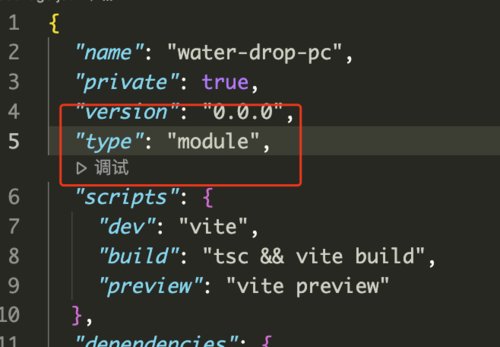
为什么eslint必须是.cjs后缀和commonjs规范
为什么用.js后缀和export default 不行?
705
收起
正在回答 回答被采纳积分+3
1回答
相似问题
登录后可查看更多问答,登录/注册
React18+TS+NestJS+GraphQL 全栈开发在线教育平台
- 参与学习 457 人
- 提交作业 52 份
- 解答问题 248 个
平台级应用+流行全栈技术+实用职场技巧&面试策略 助你升职加薪
了解课程