题目描述 :
PC 端学员管理页面编写
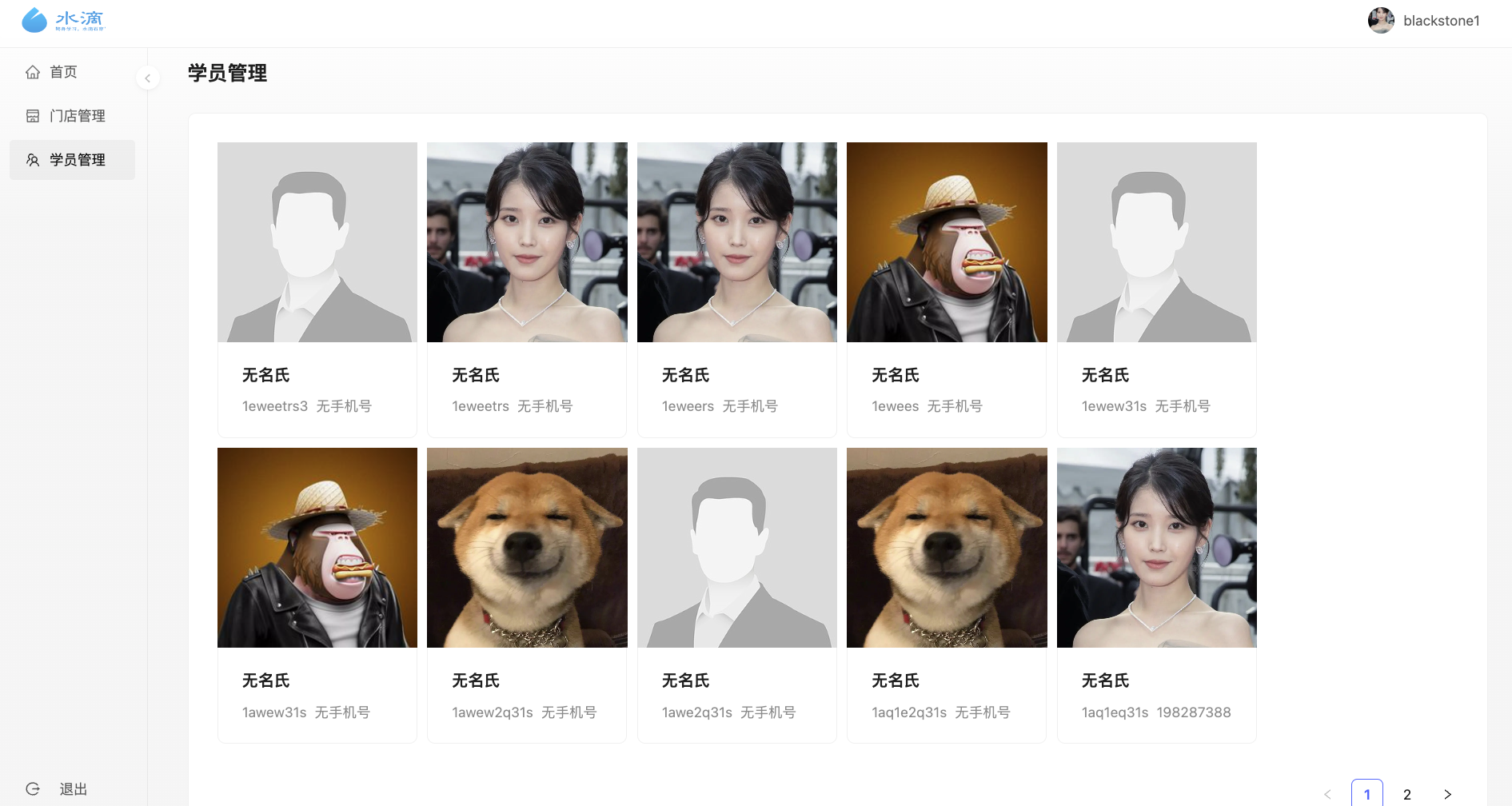
效果图:

任务要求:
- 在 water-drop-pc 里,创建 Student 的路由,添加「学员管理」菜单。
- 新建 Student 文件,index.tsx 和 index.module.less。
- 使用 Card 按照 UI 稿里提示,编写代码。
- 使用手机端页面注册用户,并编辑用户信息。
- 编写学员列表的分页。
- 调用 getStudents 接口,获取许愿信息。
- 编写分页并能切换成功。
任务提示/思路分析:
- Card 布局可以采用 float: left 的布局。
- page 区域需要做清浮动的处理,可以使用 clear:both 。
- 头像需要使用 background 来做,这样可以做好填充,又不会造成图片扭曲。