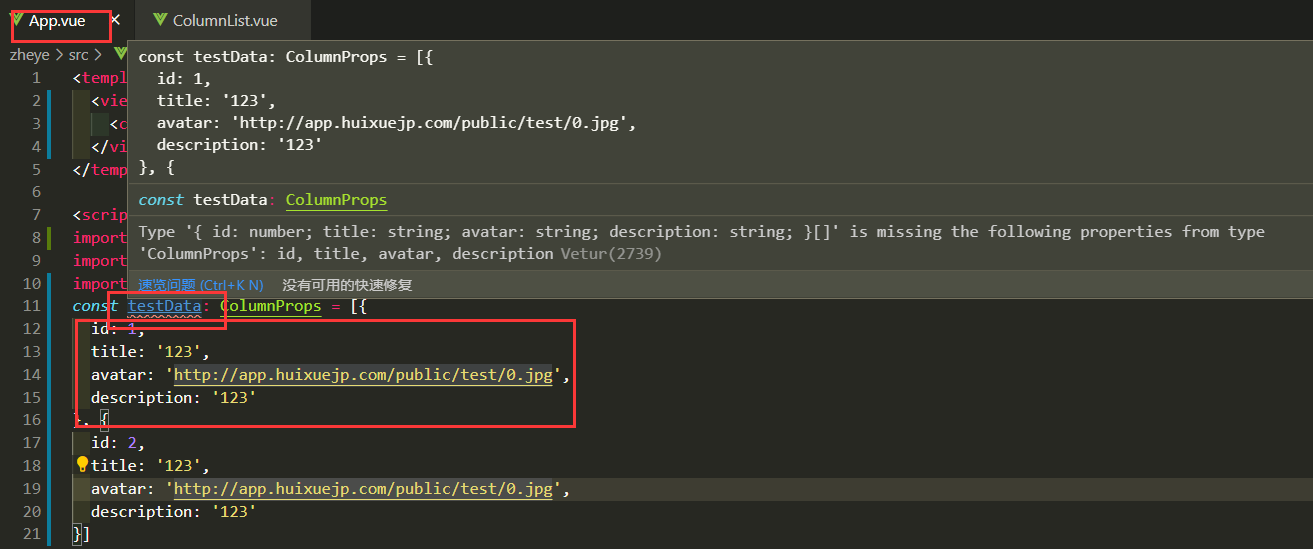
ColumnProps和testData写的都没有问题,但是提示说testData错过了某个属性。如果ColumnProps去掉可以正常编译
<script lang="ts">
import { defineComponent, PropType } from 'vue'
export interface ColumnProps {
id: number;
title: string;
avatar: string;
description: string;
}
export default defineComponent({
name: 'ColumnList',
props: {
list: {
type: Array as PropType<ColumnProps[]>,
required: true
}
}
})
</script>
<script lang="ts">
import 'bootstrap/dist/css/bootstrap.min.css'
import { defineComponent } from 'vue'
import ColumnList, { ColumnProps } from './components/ColumnList.vue'
const testData: ColumnProps = [{
id: 1,
title: '123',
avatar: 'http://app.huixuejp.com/public/test/0.jpg',
description: '123'
}, {
id: 2,
title: '123',
avatar: 'http://app.huixuejp.com/public/test/0.jpg',
description: '123'
}]
export default defineComponent({
name: 'App',
components: {
ColumnList
},
setup() {
return {
list: testData
}
}
})
</script>

1308
收起


















