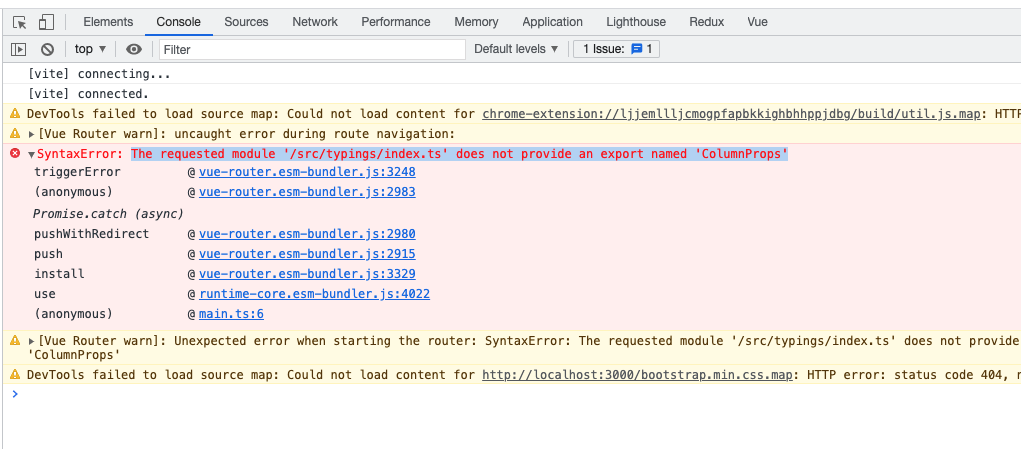
The requested module XX does not provide an export named 'ColumnProps'
老师你好 我用的vite2 版 “vite”: “^2.4.4”,采用了setup语法,tsconfig.json 文件ColumnList.vue 文件 typings.ts文件如下,导入时候出现The requested module ‘/src/typings/index.ts’ does not provide an export named 'ColumnProps’
求解!
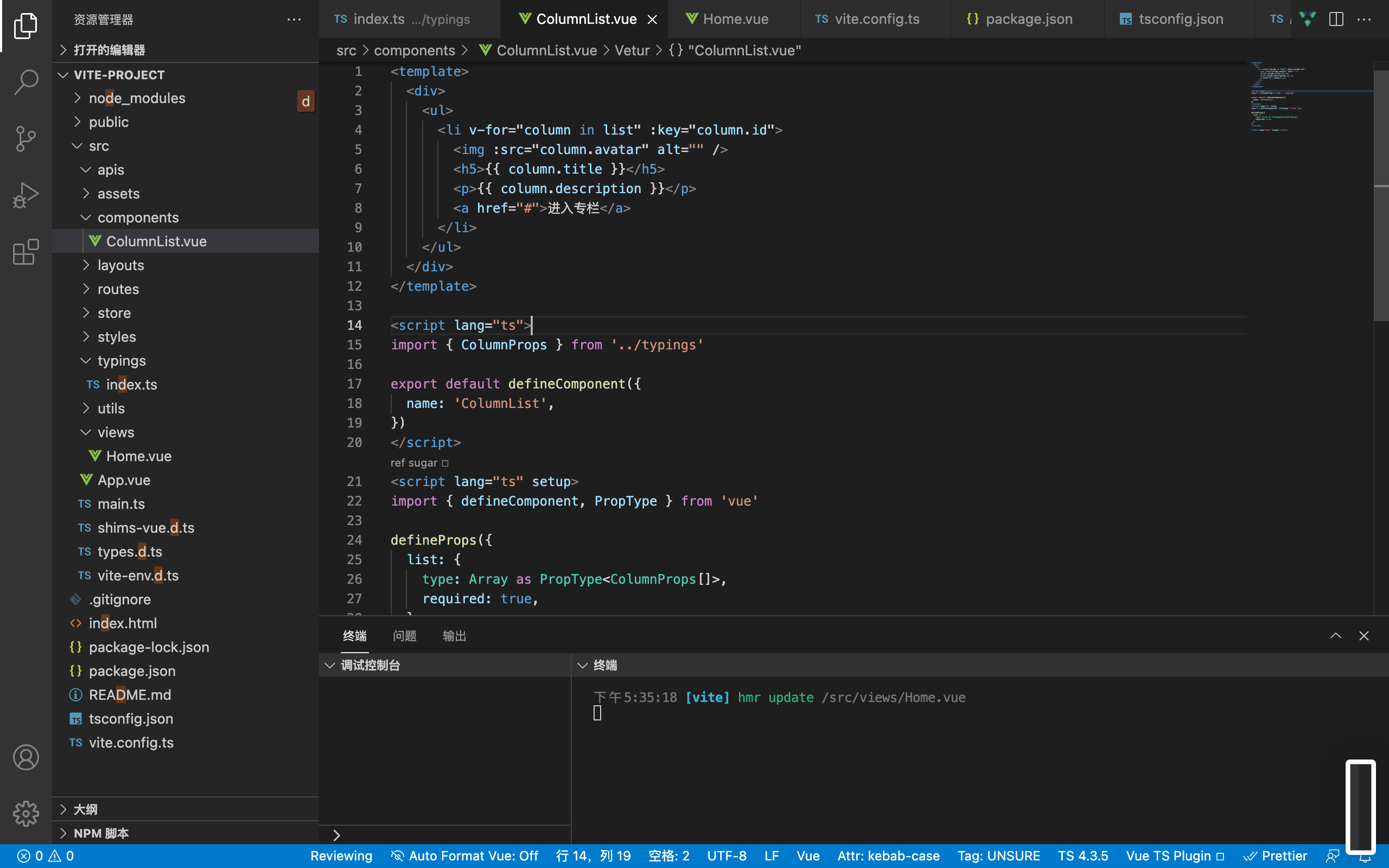
// components/ColumnList.vue
<template>
<div>
<ul>
<li v-for="column in list" :key="column.id">
<img :src="column.avatar" alt="" />
<h5>{{ column.title }}</h5>
<p>{{ column.description }}</p>
<a href="#">进入专栏</a>
</li>
</ul>
</div>
</template>
<script lang="ts">
import { ColumnProps } from '../typings'
export default defineComponent({
name: 'ColumnList',
})
</script>
<script lang="ts" setup>
import { defineComponent, PropType } from 'vue'
defineProps({
list: {
type: Array as PropType<ColumnProps[]>,
required: true,
},
})
</script>
<style lang="less" scoped></style>
//typings/index.ts
export interface ColumnProps {
id: number
title: string
avatar?: string
description: string
}
目录结构
命令行不报错,浏览器里报错
2557
收起

















