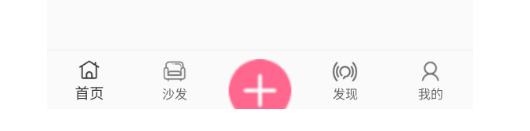
看到有人提出的仿闲鱼App中间凸起的导航按钮功能,已解决,但是我这里试了不太行啊~


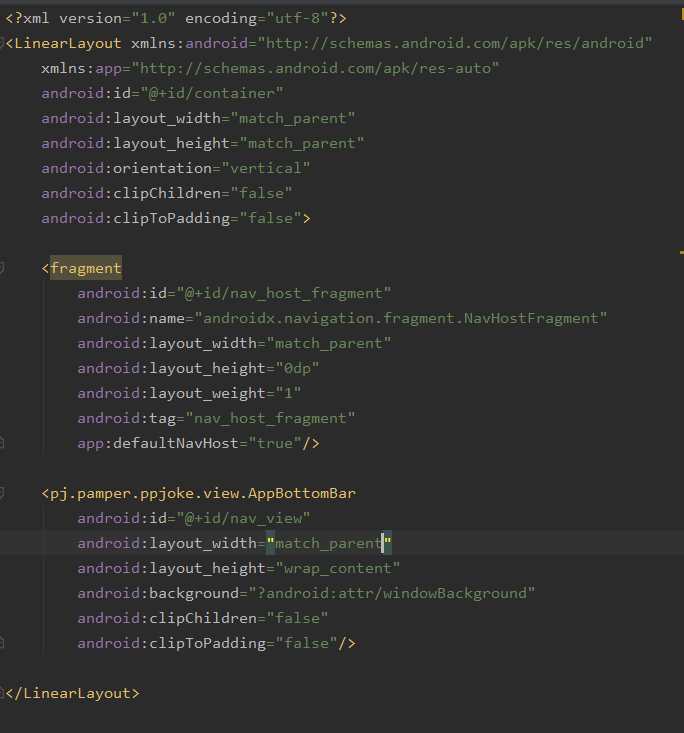
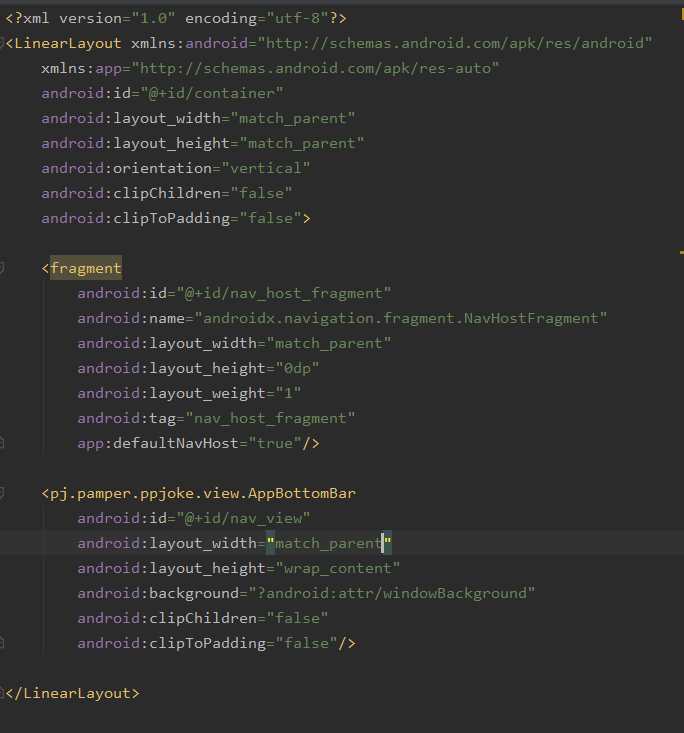
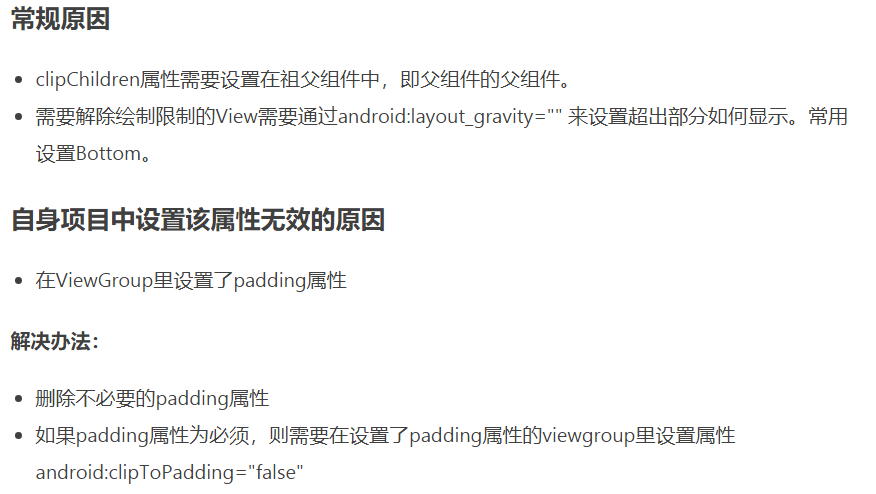
android:clipChildren="false"
android:clipToPadding="false"
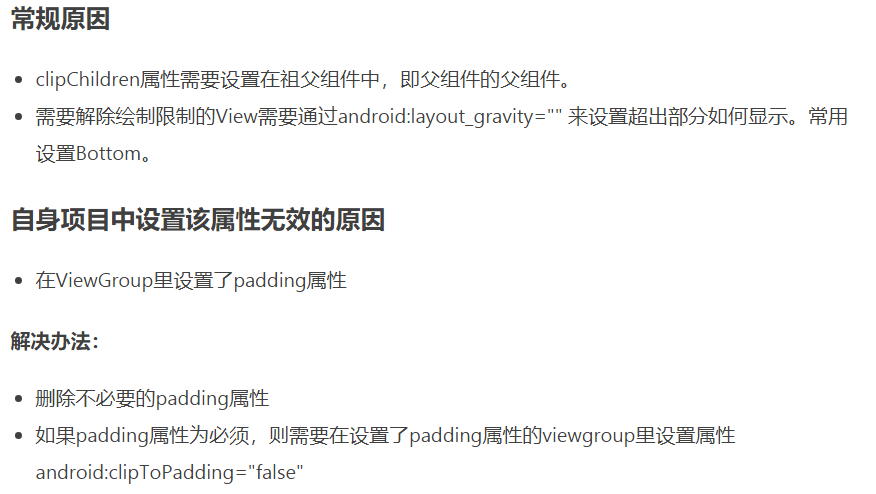
这两个属性也加了,但是没有作用,我看到帖子有这么说
但是还是没有效果。
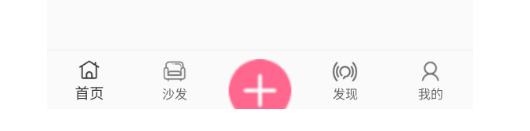
现在的效果是
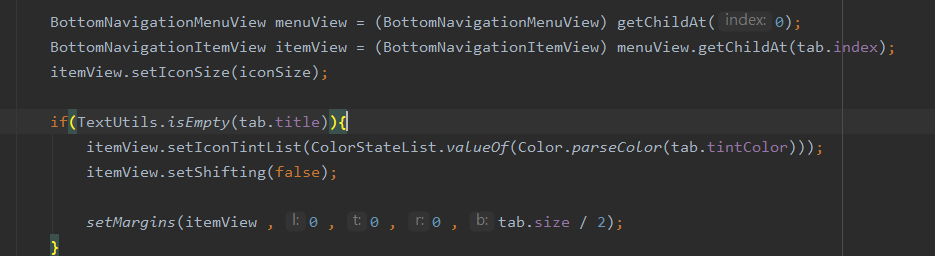
publish按钮调到70*70,按钮展示不全。
1291
收起


android:clipChildren="false"
android:clipToPadding="false"
这两个属性也加了,但是没有作用,我看到帖子有这么说
但是还是没有效果。
现在的效果是
publish按钮调到70*70,按钮展示不全。