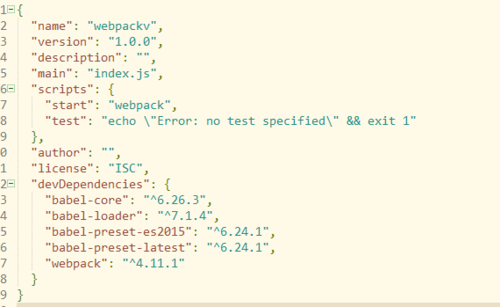
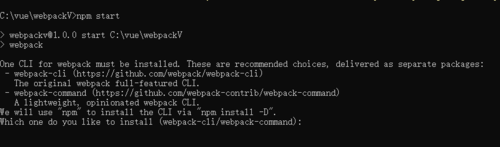
webpack已经全局安装为什么出现 “One CLI for webpack must be installed”

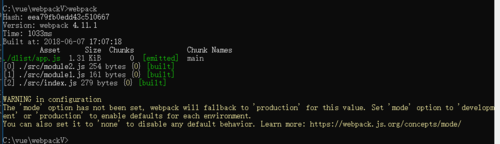
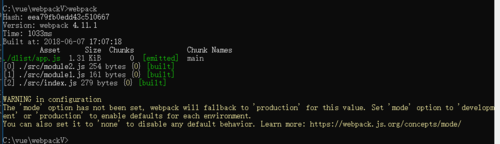
直接运行webpack命令可以成功:

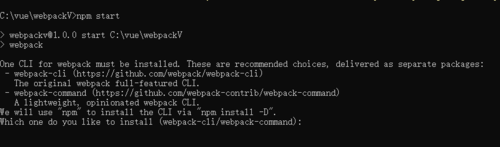
使用 “npm start ”时失败


出现这里时 选择过 webpack-cli 但是依旧会出现这个问题
1961
收起

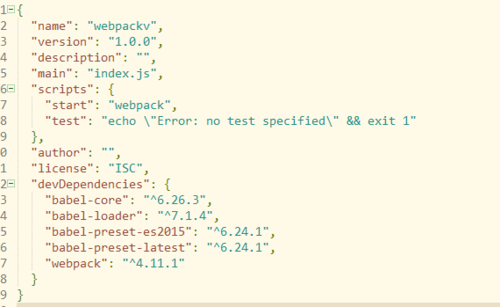
直接运行webpack命令可以成功:

使用 “npm start ”时失败


出现这里时 选择过 webpack-cli 但是依旧会出现这个问题