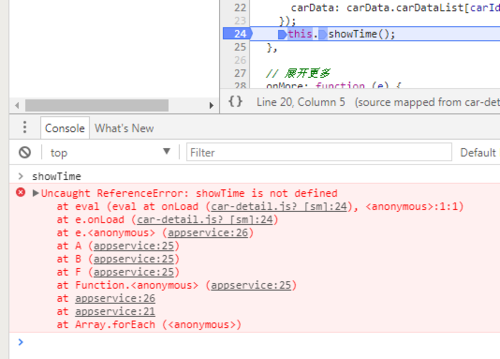
老师,倒计时我这样写了,在网页上有效果,但是小程序上没有效果
// 倒计时
showTime: function () {
var endTime = new Date("2017/12/1,12:20:12");
var nowTime = new Date();
var leftTime = parseInt((endTime.getTime() - nowTime.getTime()) / 1000);
if (leftTime <= 0) {
this.setData({
countDown: "团购结束!"
});
}
else {
var d = parseInt(leftTime / (24 * 60 * 60));//得到天数
var h = parseInt(leftTime / (60 * 60) % 24);//得到小时数
var m = parseInt(leftTime / 60 % 60);//得到分钟数
var s = parseInt(leftTime % 60);//得到秒数
this.setData({
countDown: d + "天" + h + "小时" + m + "分钟" + s + "秒"
});
setTimeout(showTime, 500);
}
}
1207
收起