往上拉触底,但没拉上去弹动的“效果”
老师你好,这是个简单的问题,但确实被困扰。
在真机调试和电脑的开发工具往上拉触底,没拉上去弹动的“效果”。尝试了app.json和page页面内设置 onReachBottomDistance和disableScroll,都没有效果。
图1:上拉加载更多时,这个提示loading图标在上面了,怎么拉也拉不上去。图2是,久岛小样的效果。
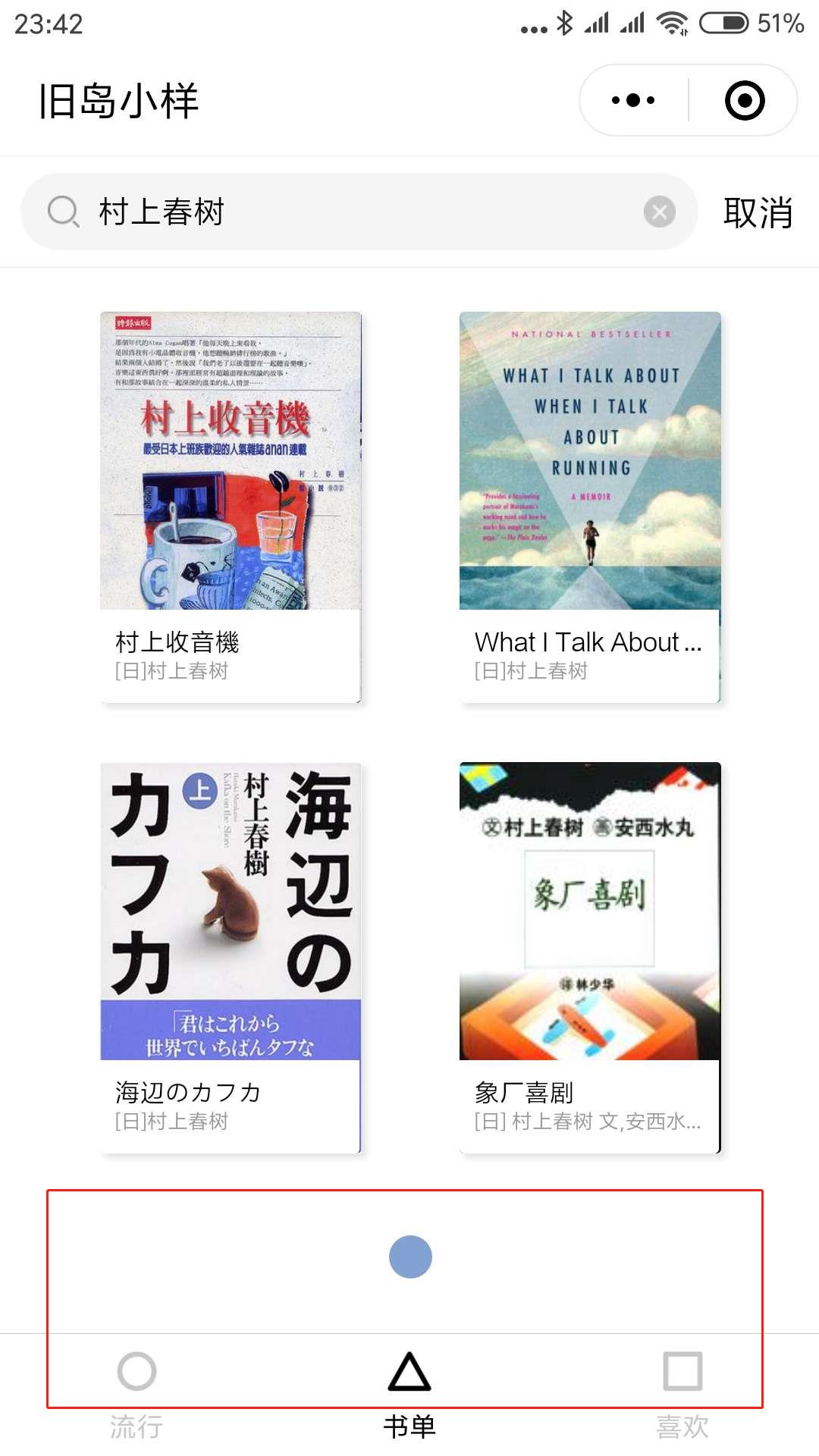
图1:
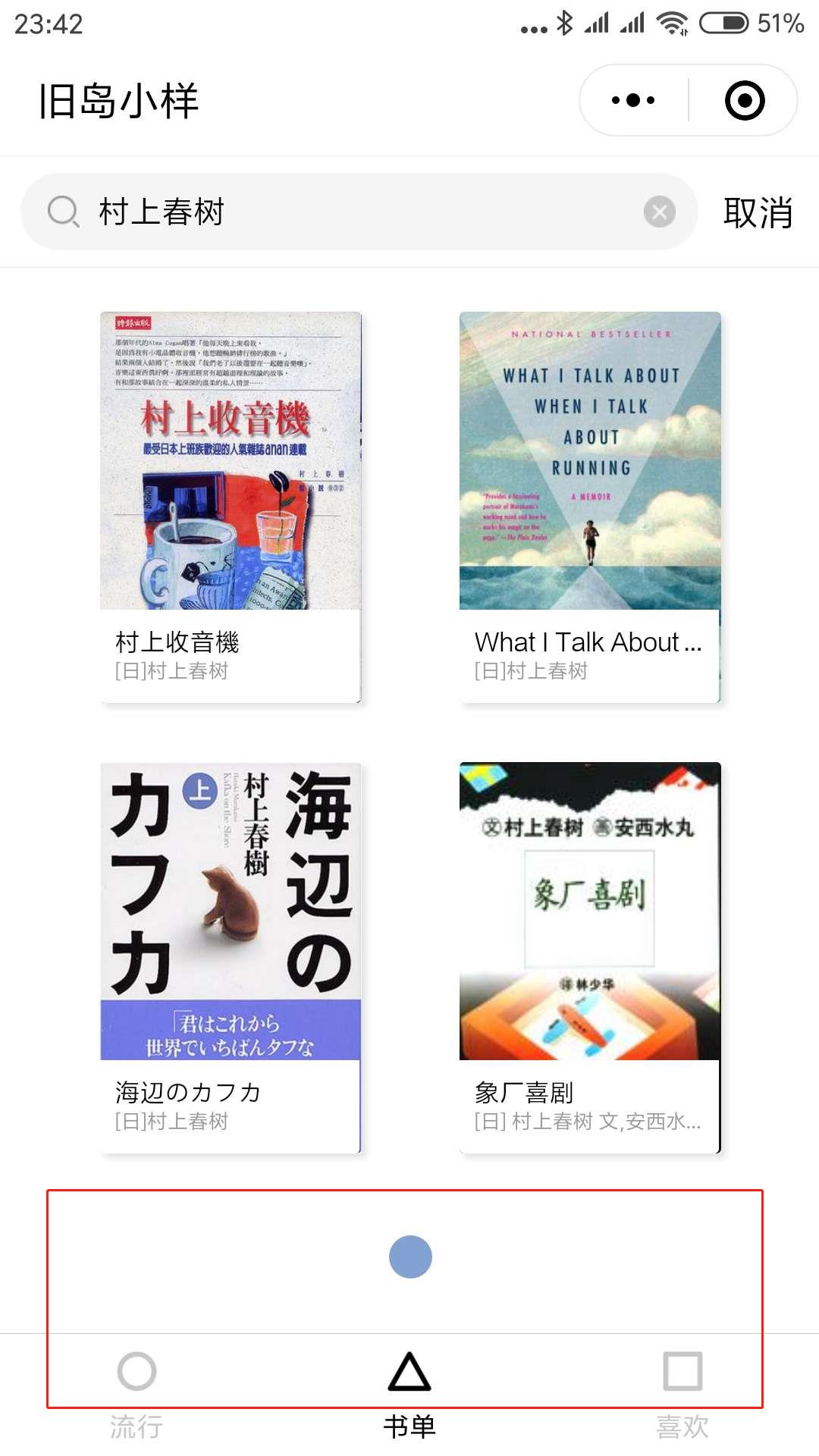
图2:
1043
收起
老师你好,这是个简单的问题,但确实被困扰。
在真机调试和电脑的开发工具往上拉触底,没拉上去弹动的“效果”。尝试了app.json和page页面内设置 onReachBottomDistance和disableScroll,都没有效果。
图1:上拉加载更多时,这个提示loading图标在上面了,怎么拉也拉不上去。图2是,久岛小样的效果。
图1:
图2: