部署前端项目出错
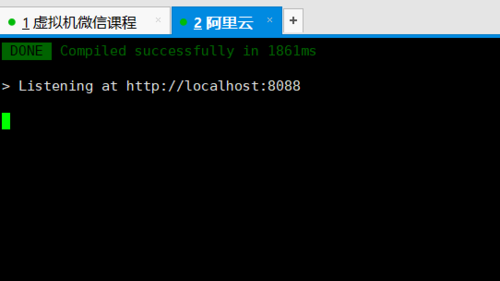
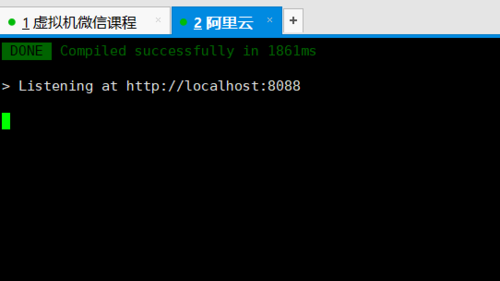
我从师兄给的虚拟机镜像里用ftp把前端的sell_fe_buyer下载下来了,然后传到我购买的阿里云服务器上,用npm run dev运行项目后,项目可以运行如图
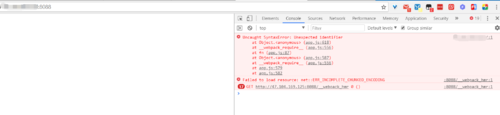
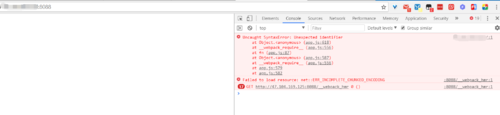
但是,我访问之后报错了,请教如何解决。

但是我在师兄给的虚拟机里npm run dev 之后可以正常访问,所以,是因为我在阿里云服务器上缺少了某些配置吗?
1374
收起
我从师兄给的虚拟机镜像里用ftp把前端的sell_fe_buyer下载下来了,然后传到我购买的阿里云服务器上,用npm run dev运行项目后,项目可以运行如图
但是,我访问之后报错了,请教如何解决。

但是我在师兄给的虚拟机里npm run dev 之后可以正常访问,所以,是因为我在阿里云服务器上缺少了某些配置吗?