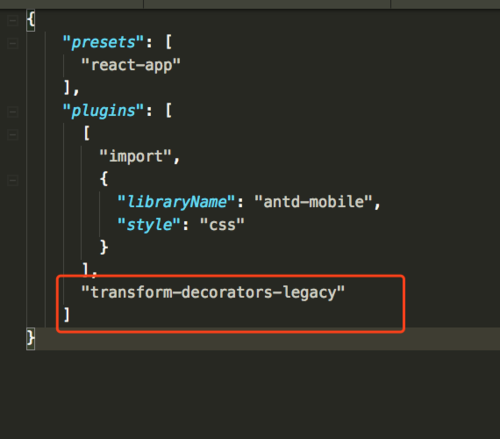
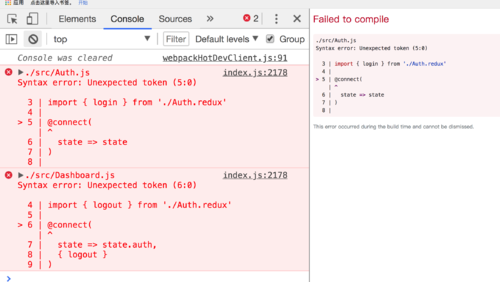
装饰器 Syntax error: Unexpected token
import React from 'react'
import { connect } from 'react-redux'
import { login } from './Auth.redux'
@connect(
state => state,
{ login }
)
请问这是什么原因呢
1672
收起
正在回答
1回答
Redux+React Router+Node.js全栈开发
- 参与学习 1822 人
- 解答问题 750 个
全网唯一的React 16+Redux+React Router4实战课程,学到手是你的真本领!
了解课程